WEB BUTTONS HOW TO'S
 How To's
How To's 
 Creating Menus Using Javascript
Creating Menus Using Javascript Flyout Menu Fireworks
Flyout Menu Fireworks Javascript Dynamic Menu
Javascript Dynamic Menu Css Dropdown Menu Maker Pure
Css Dropdown Menu Maker Pure Create Flyout Menu
Create Flyout Menu Create Menu With Bash
Create Menu With Bash Html Drop Down Menu Examples
Html Drop Down Menu Examples Drag And Drop Menu
Drag And Drop Menu Free Dropdown Menu Maker
Free Dropdown Menu Maker Vertical Cascade Menu
Vertical Cascade Menu Navigation Menu Javascript Howto
Navigation Menu Javascript Howto Create Menu Using Javascript
Create Menu Using Javascript Ajax Menu Submenu
Ajax Menu Submenu Submenu Html Code
Submenu Html Code Creating Menu Bar Html
Creating Menu Bar Html Windowclass Popupmenu
Windowclass Popupmenu
 Features
Features Online Help
Online Help  FAQ
FAQ
QUICK HELP
Save your menu.
FLYOUT MENU SAMPLE

You'll see that there are 5 buttons now in the work area.


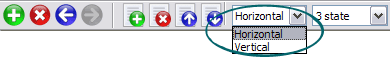
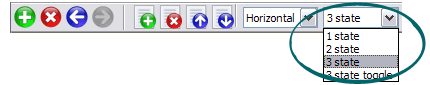
After doing so the menu orientation will change to vertical.


Learn more about menu types from the cascade graphics user guide.
DESCRIPTION
Fully Customizable Browser Navigation Bar Ausblenden Html
Total control of all menu parameters Dhtml Dragable Tree
Click Imagen Javascript Flyout Menu Sample Cost Effective
RELATED
Scalable Menukit Flyout menu in a scalable 3-column divs-based The width of this left sidebar is 7.5em. The width changes when the browser's fontsize is changed.
Silverlight Flyout Navigation Videos; Presentations; Tutorials; Resources; Samples; QuickStarts; Tips and Tricks little more towards traditional web site navigation with the tried and true flyout menu
Vertical Javascript Menu Flyout Sample Vertical Javascript Menu Flyout Sample. Keep your Web site clean and focused with Vista Website Menus!
Vertical Javascript Menu Flyout Sample Vertical Javascript Menu Flyout Sample. Keep your Web site clean and focused with Vista Website Menus!
Silverlight Flyout Navigation : Vectorform - Silverlight Code This example leans a little more towards traditional web site navigation with the tried and true flyout menu. I didnt really have a need to make one of these but I
Cascading Menu Blue Glossy - Rounded Toolbar Samples Flyout Menu Horizontal Blue Toolbar Green Toolbars Buttons HTML Hover Buttons Grey Toolbars DHTML Flyout Menu Light Blue
Download Vertical Flyout Menu 4.2.1.1 Free Trial - A Dreamweaver Download Vertical Flyout Menu - A Dreamweaver plugin for creating menus on Take a look at these menus for real-world samples of how to effectively use menu headings.
Pure CSS Menus pure CSS menus. css/edge. complexspiral devolved distorted; Pure CSS popups; curvelicious; slantastic. slanty claus? ragged float; boxpunch; For some time now, I've had this idea that
OBOUT - Free ASP.NET Flyout - Home Free ASP.NET Flyout - FREE Flyout Box from obout Sample code Context Menu
Vertical Javascript Menu Flyout Sample Vertical Javascript Menu Flyout Sample. Keep your Web site clean and focused with Vista Website Menus!
DHTML Flyout Menu - Individual Styles - Samples Help your website visitor find the information with ease!
Pure CSS Menus pure CSS menus. css/edge. complexspiral devolved distorted; Pure CSS popups; curvelicious; slantastic. slanty claus? ragged float; boxpunch; For some time now, I've had this idea that
How Do You Create A Css Flyout Menu. Web Menu How To When you say flyout menu, do mean like a vertical accordian menu? < > web developer tools, web interface, complexity, css web, web page menu, menu samples
DHTML Flyout Menu - Individual Styles - Samples Help your website visitor find the information with ease!
Vista Vertical Flyout Menu. Vista Vertical Flyout Menu displaying over HTML. Vista style, professional vertical menu with minimal effort. Extension for Dreamweaver. Free to try.
Create Flyout Menus Template A lot of pre-designed create flyout menus samples ; Hundreds of visual effects ; Custom CSS styles can be applied for all menu settings ; Unrivalled Features
Flyout Menu In Css : Free Online No-JavaScript Cascading Menu Nav Vertical Flyout Menu A Dreamweaver plugin for creating menus on the fly CSS Menu Tutorial - Horizontal and Vertical CSS Menus view any interim samples in a CSS compliant
Flyout Menu Samples Flyout Menu Samples. Web Menu Maker generates all necessary icons buttons, images, html, javascripts, css styles automatically!
Download Horizontal Flyout Menu 4.2.1.1 Free Trial - This Download Horizontal Flyout Menu - This Dreamweaver plugin will help you Take a look at these menus for real-world samples of how to effectively use menu headings.
XML Flyout Image Menu - customizable menu using custom image Its reccomended that the flyout menu images are the same size or smaller than vertical menu category images. All images included with sample are copyright ©2007 Dave
Best create menu vb net Samples: Create sdf file isis draw, visual basic data projects, divx video download, affordable and easy to integrate component for building expandable/collapsible menu
Stu Nicholls | CSSplay | Cross browser flyout menu examples using CSS - Cutting edge Cascading Style Sheets. Experiments in CSS
Download Horizontal Flyout Menu 4.2.1.1 Free Trial - This Download Horizontal Flyout Menu - This Dreamweaver plugin will help you Take a look at these menus for real-world samples of how to effectively use menu headings.
XML Flyout Image Menu - customizable menu using custom image Its reccomended that the flyout menu images are the same size or smaller than vertical menu category images. All images included with sample are copyright ©2007 Dave
Best create menu vb net Samples: Create sdf file isis draw, visual basic data projects, divx video download, affordable and easy to integrate component for building expandable/collapsible menu
Pure CSS Menus pure CSS menus. css/edge. complexspiral devolved distorted; Pure CSS popups; curvelicious; slantastic. slanty claus? ragged float; boxpunch; For some time now, I've had this idea that
Vista Vertical Flyout Menu. Vista Vertical Flyout Menu displaying over HTML. Vista style, professional vertical menu with minimal effort. Extension for Dreamweaver. Free to try.
Using Flyout Menus The University of Washington Home Page uses DHTML and Javascript to implement "Flyout Menus" in the left column. When the pointer passes over one of these links, an arrow
Best create menu vb net Samples: Create sdf file isis draw, visual basic data projects, divx video download, affordable and easy to integrate component for building expandable/collapsible menu
XML Flyout Image Menu - customizable menu using custom image Its reccomended that the flyout menu images are the same size or smaller than vertical menu category images. All images included with sample are copyright ©2007 Dave
MENU SAMPLES
Tabs Style 1 - Buttons gifsTabs Style 2 - Web Buttons
Css Rollover Drop Down Nav Menu Images Common Style 2 - Navigation Buttons
Tabs Style 7 - Button Menu
Vista Style 2 - Web Button
Vista Style 6 - Buttons Graphics
Vista Style 1 - Buttons for Web
Simple Css Vertical Flyout Menu Tutorial
Tabs Style 3 - Buttons Images

















