WEB BUTTONS HOW TO'S
 How To's
How To's 
 Multiple Menubars With Framesets
Multiple Menubars With Framesets Tab Bar Menu Html Code
Tab Bar Menu Html Code Html Dropdown Menu Howto
Html Dropdown Menu Howto Drop Down Menu Html Ready
Drop Down Menu Html Ready Mouseover Drop Down Menu Html Codes
Mouseover Drop Down Menu Html Codes Html Code Menu Bar
Html Code Menu Bar Dropdownmenu Sub
Dropdownmenu Sub Creating Menu And Submenus Using Javascript
Creating Menu And Submenus Using Javascript Collapse Navigation Menu Template
Collapse Navigation Menu Template Drop Down Menu Code In Html
Drop Down Menu Code In Html Joomla Folding Menu
Joomla Folding Menu Css Collapse Menu Bar
Css Collapse Menu Bar Menus Bash
Menus Bash How To Make A Folded Menu
How To Make A Folded Menu State Drop Menu
State Drop Menu Select Menu Style Css
Select Menu Style Css
 Features
Features Online Help
Online Help  FAQ
FAQ
QUICK HELP
CREATE MENU CSS HTML

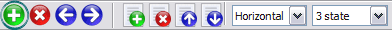
You'll see that there are 5 buttons now in the work area.


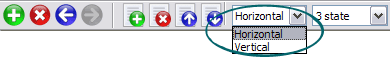
After doing so the menu orientation will change to vertical.


Learn more about menu types from the cascade graphics user guide.
DESCRIPTION
Not just buttons Custom Dynamic Navigation Menu DHTML Dropdown Menu is able to create not just separate images of buttons, but also complete web menus. These menus can be either horizontal or vertical, they support �rollover� and �click� effects with full set of javascript and html code. Cost Effective Css Floating Submenu
Css Menu Toggle Create Menu Css Html Professional Look-n-feel
RELATED
YouTube - How to create Pure CSS Drop Down Menu with Create No-Javascript, 100% CSS Dropdown Menu in seconds! Horizontal css menu css based dropdown menu; create css menu; css pop out menu; css pull down menu; html css menu
Simple CSS vertical menus - Online Training and Tutorials In this tutorial you will learn the basics of creating simple vertical menus for your website using only HTML and CSS.
Creating Horizontal Menus � WordPress Codex Horizontal menus are created with the HTML List feature. Yes, while they are 1 Creating a Horizontal Menu. 1.1 Applying the CSS; 2 Without CSS; 3 More Information on Horizontal
creating menu and submenu - HTML and CSS please how can I create menu and submenus using html code
How To Create Menu Bar With Html. Web Menu How To Hypertext Markup (HTML) tutorials / Basic CSS - Horizontal tab menu bar - Learn how to create a horizontal tab menu bar using CSS and HTML. The menu will have hover
Create a multilevel Dropdown menu with CSS and improve it via To create a CSS-only dropdown menu that works without Javascript (even in IE6), you need tons of i have tried to customize the script for my needs and instead of html css
IzzyMenu - Online Menu Builder Welcome to IzzyMenu - Online CSS Menu Builder! Create professional looking CSS menus for your Website as easy as never before! Build your cool menu online, without
Create a basic css horizontal menu After having seen how to create basic css vertical menu, in this second part, we will see how to create a basic horizontal menu. Basic css guide to create a css
CSS Menu Generator Create CSS Menus in 3 easy steps Create custom, cross browser compatible website menus. Menu generator makes it easy to create custom CSS menus without having to know HTML and CSS in 3 easy steps.
CSS Tutorials: CSS Lists, CSS Navigation Bar, CSS Menus CSS navigation menus tutorials - How to create CSS dropdown menus and source files to create this Mac dock menu look as a horizontal menu for websites. Uses CSS, JS, HTML
Create an Advanced CSS Menu Using the Hover and Position Starting with a photoshop file and finishing with semantic HTML and CSS, well be creating an advanced CSS menu using its :hover and position properties.
How To Create Menu Bar With Html. Web Menu How To Hypertext Markup (HTML) tutorials / Basic CSS - Horizontal tab menu bar - Learn how to create a horizontal tab menu bar using CSS and HTML. The menu will have hover
CSS Tutorials: CSS Lists, CSS Navigation Bar, CSS Menus CSS navigation menus tutorials - How to create CSS dropdown menus and source files to create this Mac dock menu look as a horizontal menu for websites. Uses CSS, JS, HTML
Create The Fanciest Dropdown Menu You Ever Saw | Web Design Dev Brian Cray teaches you how to create this stunning website dropdown navigation menu. The dropdown menu uses HTML, CSS and Javascript. You can also include the hoverIntent
Css Menu Create In Html How can i learn abt css popup menu creating easily.. i have seen many videos bt haven't got any video abt creating Css menu, i have viewed many sites
Starting with HTML + CSS It does not explain much of CSS. It just explains how to create an HTML file, a CSS file and You can choose New from the File menu in the editor, to create an empty
Multiply.Design - Dropdown Menu - CSS/HTML combo Create dropdown menu thru CSS-HTML combo. Now, this one's actually a bit complicated. There are still a lot of ways to do dropdowns (cssplay has incredible ones).
How To Create A Expandable Menu In Html Code Bar Graph with CSS and HTML - shows how to create a simple bar graph without any Pop-Up Menu Creator |DHTML Menu Creator|Navigation Menus | - Features Create expandable Submenus
CSS Tutorials: CSS Lists, CSS Navigation Bar, CSS Menus CSS navigation menus tutorials - How to create CSS dropdown menus and source files to create this Mac dock menu look as a horizontal menu for websites. Uses CSS, JS, HTML
Creating an attractive Hover Menu using CSS & JavaScript CodingForums Having trouble with scripting? Visit our help forum to get the answers you need. Link to Us! Contact Us
Free Web Templates for Creating Menus with Lists and XHTML+CSS These HTML Templates will help you create menus using just simple HTML lists and CSS. You'd be amazed how simple the HTML is for these menus.
YouTube - How to create Pure CSS Drop Down Menu with Create No-Javascript, 100% CSS Dropdown Menu in seconds! Horizontal css menu css based dropdown menu; create css menu; css pop out menu; css pull down menu; html css menu
Starting with HTML + CSS It does not explain much of CSS. It just explains how to create an HTML file, a CSS file and You can choose New from the File menu in the editor, to create an empty
HTML Basics Tutorial : HTML CSS vertical list menu and Create a Vertical Pop-Up Menu; HTML CSS vertical list menu and submenu; Vertical Stretch Menu; Glossy Vertical Navigation Menu; Vertical number menu; Create Vertical Menu bar with
CSS Menu Generator Create CSS Menus in 3 easy steps Create custom, cross browser compatible website menus. Menu generator makes it easy to create custom CSS menus without having to know HTML and CSS in 3 easy steps.
Menu Samples Vertical Horizontal Drop Down Menus HTML CSS Menu samples of drop down menus, vertical menus, horizontal drop down menus and various other menu designs in CSS, Javascript and HTML.
Creating Horizontal Menus � WordPress Codex Horizontal menus are created with the HTML List feature. Yes, while they are 1 Creating a Horizontal Menu. 1.1 Applying the CSS; 2 Without CSS; 3 More Information on Horizontal
Css Menu Create In Html How can i learn abt css popup menu creating easily.. i have seen many videos bt haven't got any video abt creating Css menu, i have viewed many sites
Creating a three-level rollover vertical menu with CSS Using CSS and HTML to create menus is simple and efficient, as it allows you to build and expand the menu by adding new levels and items easily.
How To Create Css Submenus How To Create Css Submenus. Create professional gif buttons in minutes with Drop Down JavaScript Menu!
MENU SAMPLES
Vista Style 8 - Menu ButtonsXP Style Metallic - Web Design Graphics
Clipar De Estilos Y Tipos De Letras XP Style Blue - Button Image
Tabs Style 3 - Buttons Images
Vista Style 7 - Homepage Buttons
Tabs Style 1 - Buttons gifs
Common Style 3 - Web Page Button
Vista Style Drop Down Menu
Vista Style 1 - Buttons for Web

















