WEB BUTTONS HOW TO'S
 How To's
How To's 
 Html Menu With Submenu
Html Menu With Submenu Html Codes Menus
Html Codes Menus Drop Down Menu
Drop Down Menu Html Collapsible Submenus
Html Collapsible Submenus Design Own Mouse Over Menu Buttons
Design Own Mouse Over Menu Buttons Js Drop Down Submenu
Js Drop Down Submenu Bash Drop Down Menu
Bash Drop Down Menu Html Horizontal Menu Bar
Html Horizontal Menu Bar Html Dropdown Menu Howto
Html Dropdown Menu Howto How To Create A Collapsing Menu
How To Create A Collapsing Menu Javascript Rollover Menus
Javascript Rollover Menus Html Submenus
Html Submenus Simple Mouseover Menu Css
Simple Mouseover Menu Css Html Vertical Menu Submenu Css
Html Vertical Menu Submenu Css Simple Fold Out Menu
Simple Fold Out Menu Round Drop Down Menu Html
Round Drop Down Menu Html
 Features
Features Online Help
Online Help  FAQ
FAQ
QUICK HELP
Save your menu.
CSS JAVASCRIPT COLLAPSIBLE MENU

You'll see that there are 5 buttons now in the work area.


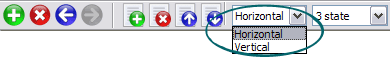
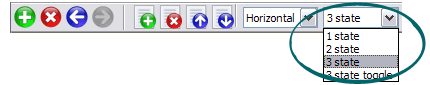
After doing so the menu orientation will change to vertical.


Learn more about menu types from the cascade graphics user guide.
DESCRIPTION
Adjusting menu appearance Codigo Fuentes De Java
Not a string of code! Dhtml Dynamic Position
Css Navigation Transparent Menu Css Javascript Collapsible Menu Vista-style menus Web menus, which are created by Dropdown DHTML Menu, exactly correspond with Windows Vista graphic interface components. That is why the visitors of your site will not have to spend their time in order to familiarize with the unusually-looking navigation. Nevertheless, you are not limited by the standard Windows themes, and you will be able to create your own original buttons.
RELATED
collapsible menus updated � Kae Verens <script type="text/javascript" src="cm.js"></script> And, with no extra work, you have a collapsible menu . Yes work on my navigation menus of ireland bets bmx coins css
Javascript expand/collapse switch menu issue - Dynamic Drive General Coding > JavaScript Javascript expand/collapse switch menu issue JavaScript I'm having problems with a script that should present a link. When clicked, a
Javascript Menu Images Collapsible Drag Drop Webform Javascript; Creation Of Drop Down Menu In Html Page Using Css Javascript Menu Images Collapsible: Seamless Integration: Visible over flash, select boxes
Css Dhtml Vertical Collapsible Menus Template Css Dhtml Vertical Collapsible Menus Menu Javascript Tab. Make professional DHTML and Java Script Menus in minutes with Deluxe Menu!
Javascript Collapsible Submenus collapsable menu Collapsible menus that turn into submenus. Useful for things like there you have it, an expandable/ collapsible menu using JavaScript and CSS.
CSS popout menus / jquery collapse divs | Javascript | XML Freelance programmers and web designers bid on CSS popout menus / jquery collapse divs. An outsourced project from Web-Tart
13 Awesome Javascript CSS Menus - Noupe Design Blog 9 ) Slashdot Menu- Dynamic Drive This is a stylish collapsible menu modelled wow all are nice css menu using javascript. thank you for sharing this one.
Harry Maugans � How to Create a Collapsible DIV with Javascript Harry Maugans � How to Create a Collapsible DIV with Javascript and CSS Tips on how to make your webpage that much fancier! Creaci�n de un men� plegable con
Css Collapsible Menu Sample Css Collapsible Menu Examples. Make your website navigation clean and comfortable with Vista rollover buttons javascript!
13 Awesome Javascript CSS Menus - Noupe Design Blog 9 ) Slashdot Menu- Dynamic Drive This is a stylish collapsible menu modelled wow all are nice css menu using javascript. thank you for sharing this one.
How Do You Create Collapsible Menu In Css John's Web Toolbox: Create a Collapsible DIV with Javascript and CSS Harry Maugans " How to Create a Collapsible DIV with Javascript and CSS Accessible drop down menu.
Create a collapsible/expandable CSS tree Collapsible CSS Tree Menu; Collapsible CSS Menu; Breadcrumb Trails; Selectboxes list behave like a collapsible tree, you have to include the small javascript
CSS Javascript Menu - Samples iPhone 2 Template collapsible css menu iPhone 2 Template CSS Javascript Menu. Build menus completely based on Cascading Style Sheets (CSS).
iPhone 7 Template - Collapsible CSS Menu - Templates iPhone 7 Template - Collapsible CSS Menu . Deluxe Menu is cross-frame and cross-browser DHTML Javascript menu with a lot of powerful features, flexible parameters and
Css Dhtml Vertical Collapsible Menus Template Css Dhtml Vertical Collapsible Menus Menu Javascript Tab. Make professional DHTML and Java Script Menus in minutes with Deluxe Menu!
How To Create Mouse Over Drop Down List Yui Collapsible Menu How To Create Submenu Using Css Javascript Create Menu Tabs In Jsp Create Menu With Jsp Floating Layer Javascript Creating Sub Menus In Html
Javascript Menu Images Collapsible Drag Drop Webform Javascript; Creation Of Drop Down Menu In Html Page Using Css Javascript Menu Images Collapsible: Seamless Integration: Visible over flash, select boxes
Javascript Collapse Menu Template iPhone 13 Template - CSS Menu Collapse - Templates iPhone 13 Template - CSS Menu Collapse. Deluxe Menu is cross-frame and cross-browser DHTML Javascript menu with a lot of
Adding an additional submenu to a collapsible/expandable menu css expand collapsible vertical menu working only in css for IE 6 ( HTML / CSS answers) Firefox doesn't like collapsible menu JavaScript ( JavaScript / Ajax / DHTML answers)
Css Dhtml Vertical Collapsible Menus Template Css Dhtml Vertical Collapsible Menus Menu Javascript Tab. Make professional DHTML and Java Script Menus in minutes with Deluxe Menu!
Collapse Menu Sample Collapse and Expand Style Menu via CSS and JavaScript. Here is what I am running into. DHTML expand and collapse div menu I am using this to expand and collapse a menu but
Collapse Vertical Css Menus Template Collapse Vertical Css Menus tipos de menu. Cool html codes! Vista JavaScript Menu. The most powerful Javascipt Menu/ DHTML Menu system on the Web.
Javascript Menu Images Collapsible Drag Drop Webform Javascript; Creation Of Drop Down Menu In Html Page Using Css Javascript Menu Images Collapsible: Seamless Integration: Visible over flash, select boxes
Javascript expand/collapse switch menu issue - Dynamic Drive General Coding > JavaScript Javascript expand/collapse switch menu issue JavaScript I'm having problems with a script that should present a link. When clicked, a
Adobe Labs - Collapsible Panel Overview Working with the Collapsible Panel widget. A Spry widget is a page element that combines HTML, CSS and JavaScript data to enable color) of the page, interact with menu
Css Collapsible Menu : Free Online Pure CSS Drop Menu Creator. Collapsible CSS Category Menu. Chemo. 4 Jan 2005 Dynamic Drive- DHTML & JavaScript Menu And Navigation scripts Clean CSS and HTML make up the menu, and is very adaptable
Free expand collapse menu html css Download - expand collapse Free download expand collapse menu html css Files at Software Informer - HTMLPad is quick and sophisticated all-in-one HTML, CSS, JavaScript and server side script editor
CSS/JS Collapsible Menu This page uses a collapsible display: none) with Javascript. The state of the elements is recorded in a cookie so that each time the page is visited the menu
collapsible menus updated � Kae Verens <script type="text/javascript" src="cm.js"></script> And, with no extra work, you have a collapsible menu . Yes work on my navigation menus of ireland bets bmx coins css
Css Collapsible Menu : Free Online Pure CSS Drop Menu Creator. Collapsible CSS Category Menu. Chemo. 4 Jan 2005 Dynamic Drive- DHTML & JavaScript Menu And Navigation scripts Clean CSS and HTML make up the menu, and is very adaptable
MENU SAMPLES
Tabs Style 8 - Web Site GraphicsXP Style Blue - Button Image
Creer Un Menu En Javascript Common Style 1 - CSS Button
XP Style Olive - Image Button
Tabs Style 6 - Buttons Design
Common Style 4 - Html Button
Vista Style 7 - Homepage Buttons
Web Template With Drop Menu Bar
Common Style 2 - Navigation Buttons

















