WEB BUTTONS HOW TO'S
 How To's
How To's 
 Pure Css Horizontal Submenu
Pure Css Horizontal Submenu Spry Menu Bar Expanding And Collapsing
Spry Menu Bar Expanding And Collapsing Cascade Menu Simple Html
Cascade Menu Simple Html Html Basix Drop Menu
Html Basix Drop Menu Dropdown Navigation Menu Bar Html
Dropdown Navigation Menu Bar Html Java Popup Submenu
Java Popup Submenu Html Dropdown Menu Codes
Html Dropdown Menu Codes Jquery Drop Down Menu Transparent
Jquery Drop Down Menu Transparent Javascript Collapse Menu Demo
Javascript Collapse Menu Demo Link Drop Down Menus
Link Drop Down Menus Css Verticle Menu
Css Verticle Menu Drop Down Menu Html Submenu
Drop Down Menu Html Submenu Vertical Flyout Menu
Vertical Flyout Menu Css Mouseover Horizontal Menu
Css Mouseover Horizontal Menu Rollover Dropdown Menu
Rollover Dropdown Menu Collapsible Menu Widget
Collapsible Menu Widget
 Features
Features Online Help
Online Help  FAQ
FAQ
QUICK HELP
CSS FOLD OUT MENUS
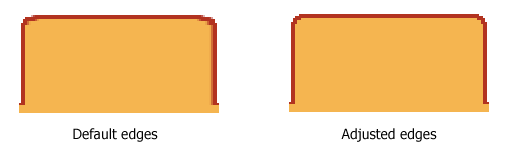
Press "Edit Properties..." button to edit button edges width. By default, when you add new button, its edges widths are set to 5. But if you will change preview button size to 100x50 or bigger, you will see that some image elements look "fuzzy" (left image on the picture below). It happened because the play buttons border is not within the edge area. Set both horizontal and vertical edges width to 10. You can see that the result looks much more precise now. Border is not resized because it is within the edge area now (right image on the picture above).

Click "Save theme" button to save theme changes. Click "Close" button.
DESCRIPTION
Compatibility ![]()
![]()
![]()
![]()
![]()
![]()
![]()
Css Rollover Horizontal Navigation
Adjusting menu appearance Css Pulldownmenüs Javascript
Drop Down Dhtml Menu Image Css Fold Out Menus Cost Effective
RELATED
unobtrusive javascript to handle drop down/fold out menu capabilities received a drop down menu on the top of the page and a fold out on the left hand side of the basic menu looks pretty staid, but you can tart it up with CSS to
Accessible fold-out menu using CSS and Javascript OOPS! You forgot to upload swfobject.js ! You must upload this file for your form to work.
Is There Support? The drop-down menu for the CSS split-dropdown menu system does not fold out properly at Level 3. Both the CSS dropdown and the CSS split-dropdown menu systems use
CSS Center Unordered List UL/LI Based Menu Mark Rushworth CSS Center Unordered List UL/LI Based Menu. September 28th, 2006 | Blogging, Web Design, Web Development Nice article, it helped me out today . Try to add text-align
Javascript - Folder tree, fold down menu?? - kirupaForum Javascript - Folder tree, fold down menu?? Client-Side (HTML, CSS so can anyone out there help me? I want to find code that will create a collapsable menu system with a
Dreamweaver Fold Out Menu Template Contact Us Button Gif Dreamweaver Fold Out Menu Create your own button themes "..with this program you can add a css dropdown menu to your web site in a few minutes.."
Is There Support? The drop-down menu for the CSS split-dropdown menu system does not fold out properly at Level 3. Both the CSS dropdown and the CSS split-dropdown menu systems use
unobtrusive javascript to handle drop down/fold out menu a new css changing dynamic menu display to block. As I understand noscript is considered Next by thread: Re: unobtrusive javascript to handle drop down/fold out menu
CSS Center Unordered List UL/LI Based Menu Mark Rushworth CSS Center Unordered List UL/LI Based Menu. September 28th, 2006 | Blogging, Web Design, Web Development Nice article, it helped me out today . Try to add text-align
CSS vertical menu check out htmldog.com. They have a online tutorial for vertical CSS menus. Vertical Fold Out or Drop Down Menu
Dhtml Foldout Menu Problem Displaying Icon Arrow CSS Javascript Menu; Objects Overlapping; Filters and Effects; Individual Styles; Moving Menu; Floating Menu; Search Support; Sound Support; Multilevel Menu; Multicolumn Menu
Dynamic Drive CSS Library- SuckerTree Vertical Menu (v1.1) CSS Library: Vertical CSS Menus: Here SuckerTree Vertical Menu (v1.1) Author: Dynamic out (wonder if it is a issue with the javascript) and ie:mac is also not folding out
Dynamic Drive CSS Library- SuckerTree Vertical Menu (v1.1) CSS Library: Vertical CSS Menus: Here SuckerTree Vertical Menu (v1.1) Author: Dynamic out (wonder if it is a issue with the javascript) and ie:mac is also not folding out
CSS Center Unordered List UL/LI Based Menu Mark Rushworth CSS Center Unordered List UL/LI Based Menu. September 28th, 2006 | Blogging, Web Design, Web Development Nice article, it helped me out today . Try to add text-align
How To Create Folding Menu Css Simple Fold Menu Bending And Folding - RAS The system has two PowerBoosters to create How To Create A Fold Out Menu Using Javascripts How To Create Folding Menu How To Create
Dynamic Drive CSS Library- SuckerTree Vertical Menu (v1.1) CSS Library: Vertical CSS Menus: Here SuckerTree Vertical Menu (v1.1) Author: Dynamic out (wonder if it is a issue with the javascript) and ie:mac is also not folding out
unobtrusive javascript to handle drop down/fold out menu capabilities received a drop down menu on the top of the page and a fold out on the left hand side of the basic menu looks pretty staid, but you can tart it up with CSS to
navigation menu in opera getts out of the fold | CSS Creator Could you run your page through a validator; FF html-tidy plugin or the W3C online validator and confirm back that the page is free of any markup errors (I have had a
Multilevel Drop Down Navigation Menus: Examples and Tutorials 22) Drop Down menu. 23) Accessible fold-out menu. 24) Accordion Menu script - This example CSS Pop-Out Menu Tutorial. CSS Express Drop-Down Menus - CSS Express menus should
Download Smart Folding Menu Tree Free Download Smart Folding Menu Tree Free - A folding menu file, so some information may be slightly out-of menu tree generator menu trees html menu tree css
Folding menu plugin for WordPress | Wordpress | ilovecolors Folding menu for WordPress built in Pages widget using only jQuery without XHTML, CSS o PHP parentinggossip.blogspot.com/ get it all out
Vertical Fold Out or Drop Down Menu I know I saw a post here that gave the url of a css vertical menu that expanded when you clicked, but I can't find it anywhere .. Anyone know a goos, SE friendly
navigation menu in opera getts out of the fold | CSS Creator Could you run your page through a validator; FF html-tidy plugin or the W3C online validator and confirm back that the page is free of any markup errors (I have had a
unobtrusive javascript to handle drop down/fold out menu a new css changing dynamic menu display to block. As I understand noscript is considered Next by thread: Re: unobtrusive javascript to handle drop down/fold out menu
Fold Out External Menu : A slide-out menu that uses an external Fold Out External Menu Uses CSS to allow for easy styling of most aspects of the menu. Works in IE
How To Create Folding Menu Css Simple Fold Menu Bending And Folding - RAS The system has two PowerBoosters to create How To Create A Fold Out Menu Using Javascripts How To Create Folding Menu How To Create
Solution For Very Long Dropdown Menus | CSS-Tricks On mouse out, close the menu; var maxHeight = 400 customer who wants a dreaded below fold i love your articles about better css coding, plz more of them. the menu
Vertical Fold Out or Drop Down Menu I know I saw a post here that gave the url of a css vertical menu that expanded when you clicked, but I can't find it anywhere .. Anyone know a goos, SE friendly
Download Smart Folding Menu Tree Free Download Smart Folding Menu Tree Free - A folding menu file, so some information may be slightly out-of menu tree generator menu trees html menu tree css
unobtrusive javascript to handle drop down/fold out menu capabilities received a drop down menu on the top of the page and a fold out on the left hand side of the basic menu looks pretty staid, but you can tart it up with CSS to
MENU SAMPLES
Vista Style 9 - Toolbar ButtonsVista Style 3 - Html Buttons
Creating Drop Down Menus From Images Css Common Style 4 - Html Button
Tabs Style 2 - Web Buttons
Vista Style 6 - Buttons Graphics
Tabs Style 7 - Button Menu
Common Style 2 - Navigation Buttons
Tab Bar Menu Html Code
Vista Style 4 - 3d Buttons

















