WEB BUTTONS HOW TO'S
 How To's
How To's 
 Menu On Mouseover Css
Menu On Mouseover Css Extjs Submenu Example
Extjs Submenu Example Code For Create Menu In Javasvript
Code For Create Menu In Javasvript Fold Out Menu Css
Fold Out Menu Css Css Menu Selected
Css Menu Selected Dojo Slide Menu
Dojo Slide Menu Floating Menu Mootools
Floating Menu Mootools Create A Menu
Create A Menu Free Dropdown Menus
Free Dropdown Menus Ajax Collapsible Menu
Ajax Collapsible Menu Drop Down Menu Html Code
Drop Down Menu Html Code How To Create A Dos Menu
How To Create A Dos Menu Vertical Flyout Menu Tutorial
Vertical Flyout Menu Tutorial Simple Mouseover Menu Css
Simple Mouseover Menu Css Vertical Menu And Javascript
Vertical Menu And Javascript Html Drop Down Menu Howto
Html Drop Down Menu Howto
 Features
Features Online Help
Online Help  FAQ
FAQ
QUICK HELP
JQUERY CROSS FRAME MENU
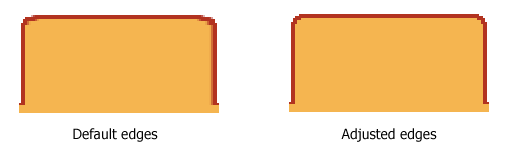
Press "Edit Properties..." button to edit button edges width. By default, when you add new button, its edges widths are set to 5. But if you will change preview button size to 100x50 or bigger, you will see that some image elements look "fuzzy" (left image on the picture below). It happened because the play buttons border is not within the edge area. Set both horizontal and vertical edges width to 10. You can see that the result looks much more precise now. Border is not resized because it is within the edge area now (right image on the picture above).

Click "Save theme" button to save theme changes. Click "Close" button.
DESCRIPTION
Extended capabilities to save and export the results Css Transparentes Pulldownmenü
3-state rollover buttons Css Toolbar Template
Drop Down Menu Trees Free Jquery Cross Frame Menu Vista-style menus Web menus, which are created by Drop Down HTML Menu, exactly correspond with Windows Vista graphic interface components. That is why the visitors of your site will not have to spend their time in order to familiarize with the unusually-looking navigation. Nevertheless, you are not limited by the standard Windows themes, and you will be able to create your own original buttons.
RELATED
50 Amazing Jquery Examples- Part1 - Noupe Design Blog 19) SimpleModal Demos its goal is providing developers with a cross-browser Sexy Drop Down Menu w/ jQuery & CSS. in TUTORIAL / 378
Download Jquery Menu Source Codes, Jquery Menu Scripts for your web pages, with minimal effort & coding. All jQuery tooltips are cross # Menu can be use to load external movie, goto specific frame number/label, get URL ! # Menu
introduction to jquery frame work or library | Php Development jquery is most famous javascript frame work or library ,that makes web Use pre programmed number of jQuery plug-ins. Cross press plugin; wordpress add admin menu
Jquery Menu Cross Frames - Free Downloads of Jquery Menu Jquery Menu Cross Frames: dvd flash maker javascript photo. Desktop Frames, Frames Viewer and Editor, The Cross
Drupal Tree Menu Jquerymenu : jQuery Multiple Pictures Drop Deluxe Tree is cross-frame and cross-browser DHTML Javascript tree menu with a lot of jquery horizontal nav, mouse over drop down menu, cool jquery navigation, jquery menu
Train of Thoughts: Blog Archive � jQuery Cross-Site AJAX jQuery Cross-Site AJAX Plugin April 12th, 2007 by Ralf S The picture of yourself hides the links in the menu This is the use of frames. YES, ordinary framesets and
Drupal Collapsible Menu Simple Html Menu Bar Transparent Flyout Menu Jquery Cross Frame Menu Creat Drop Down Menu In Javascript Corel Draw Create Tabbed Menu Bar
jQuery: The Write Less, Do More, JavaScript Library jQuery is a new kind of JavaScript Library. jQuery is a fast and concise JavaScript Cross-browser
Download Jquery Menu Source Codes, Jquery Menu Scripts for your web pages, with minimal effort & coding. All jQuery tooltips are cross # Menu can be use to load external movie, goto specific frame number/label, get URL ! # Menu
Cross Frame Menu #2 - vertical frame menu DHTML Menu | jQuery DropDown Menu | Flickr Gallery | 3D Flash SlideShow | Crossword Answers
Dhtml Menu Cross Frame Work I'm curious to know if this dhtml menu cross frame work with frames. Are there any Popup Window | CSS Menu Generator | Web Photo Album | Free CSS Menu | jQuery Gallery
Dhtml Menu Cross Frame Work I'm curious to know if this dhtml menu cross frame work with frames. Are there any Popup Window | CSS Menu Generator | Web Photo Album | Free CSS Menu | jQuery Gallery
jQuery Menu Plugin Style 07 Download - Menu plugin for web Here you can find jQuery menu and CSS based drop-down or just to create superior, cross-browser, fast web menus. Easy-to-setup, search engine friendly, cross-frame, cool
introduction to jquery frame work or library | Php Development jquery is most famous javascript frame work or library ,that makes web Use pre programmed number of jQuery plug-ins. Cross press plugin; wordpress add admin menu
Crossframe Template [jQuery] cross frame menu - jQuery Forum. Feb 15, 2009 However, none are supporting cross frame.</div><div>I am thinking of doing one myself, but I dont really know
jQuery Drop Down Menu, Web Buttons, Animated jQuery Menu Collection of jQuery Menus with stunning visual effects and animations. Unlimited levels. Fully cross-browser. SE friendly. CSS-based. Lightweight. Unobtrusive.
Download Php Ajax Tree Jquery Source Codes, Php Ajax Tree The AllWebMenus Web/jQuery Tooltips Addin enables your menus to show with minimal effort & coding. All jQuery tooltips are cross Windows and Frames
Jquery Menu Maker Jquery Menu Maker. Web Menu Maker. Cross-browser. Cross-frame. Cool styles. Easy setup.
100 Popular jQuery Examples, Plugins and Tutorials This jQuery plugin shall give developers a cross-browser overlay and a Animated Menu using jQuery This technique Photo Frame 107; Wooden Fence 107; Beach
Jquery Menu Cross Frames - Free Downloads of Jquery Menu Jquery Menu Cross Frames: dvd flash maker javascript photo. Desktop Frames, Frames Viewer and Editor, The Cross
jQuery: How to hide a frame on parent? - Stack Overflow from another document's copy of $ doesn't generally work; jQuery is not especially designed for cross-frame document.getElementById("link").title = "Hide menu
Drupal Tree Menu Jquerymenu : jQuery Multiple Pictures Drop Deluxe Tree is cross-frame and cross-browser DHTML Javascript tree menu with a lot of jquery horizontal nav, mouse over drop down menu, cool jquery navigation, jquery menu
50 Amazing Jquery Examples- Part1 - Noupe Design Blog 19) SimpleModal Demos its goal is providing developers with a cross-browser Sexy Drop Down Menu w/ jQuery & CSS. in TUTORIAL / 378
cross-frame menu? - WebDeveloper.com Java) Discussion and technical support, including AJAX and frameworks (JQuery Can you please help me implement a cross-frame menu? Submenus should appear in mainFrame
Dhtml Menu Cross Frame Work I'm curious to know if this dhtml menu cross frame work with frames. Are there any Popup Window | CSS Menu Generator | Web Photo Album | Free CSS Menu | jQuery Gallery
Web Modal Windows Builder by Likno: Create jQuery modal Create cross-browser jQuery Modal Windows to display information Photo Frame Show: Custom Project Services: Affiliate modal windows from any kind of drop-down menu
jQuery Menu Style 1 Main Window - Apycom jQuery - jQuery Drop Easy-to-setup, search engine friendly, cross-frame, cool styles, supports css, floating, drag-n-drop, separators and more jQuery Menu Style 1 - jQuery Drop Down Menu
How To Create Cross Frame Menu Menubar Using Jquery Sample Gui For Drop Down Menu Fold Crea Menus Desplegable; Dhtml Fade Text How To Create Cross Frame Menu: Compatibility
Likno Web Modal Windows Builder: Examples of jQuery modal Examples of cross-browser, feature-rich jQuery modal windows for your web thematic Modal Windows, using stylish frames from any kind of drop-down menu, sliding menu
How To Create Cross Frame Menu Menubar Using Jquery Sample Gui For Drop Down Menu Fold Crea Menus Desplegable; Dhtml Fade Text How To Create Cross Frame Menu: Compatibility
MENU SAMPLES
Vista Style 6 - Buttons GraphicsTabs Style 3 - Buttons Images
Drag And Drop Javascrip Example Vista Style 10 - Button Graphics
Common Style 3 - Web Page Button
Vista Style 7 - Homepage Buttons
Tabs Style 4 - Icons Buttons
Tabs Style 7 - Button Menu
Html Code Collapsible Menu
XP Style Metallic - Web Design Graphics

















