WEB BUTTONS HOW TO'S
 How To's
How To's 
 Html Pull Down Menu Code
Html Pull Down Menu Code Vista Cascade Start Menu
Vista Cascade Start Menu Stylish Drop Down Menu
Stylish Drop Down Menu Hrml Drop Down Menu
Hrml Drop Down Menu Html Code Dropdown Menu
Html Code Dropdown Menu Css Expanding Drop Down Menu
Css Expanding Drop Down Menu Bash Drop Down Menu
Bash Drop Down Menu Flyout Menu Javascript Horizontal Fast
Flyout Menu Javascript Horizontal Fast Flyout Menu Tutorial
Flyout Menu Tutorial Html For Flyout Menu
Html For Flyout Menu Javascript Horizontal Menu
Javascript Horizontal Menu Css Drop Down Tab Menu
Css Drop Down Tab Menu Submenu Bar Css Template
Submenu Bar Css Template Css Foldout Menu
Css Foldout Menu Html Code For Drop Down Menu
Html Code For Drop Down Menu Creating Collapsible Menu In Netbeans
Creating Collapsible Menu In Netbeans
 Features
Features Online Help
Online Help  FAQ
FAQ
QUICK HELP
YUI COLLAPSIBLE MENU

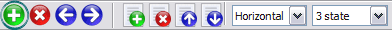
You'll see that there are 5 buttons now in the work area.


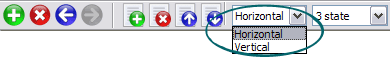
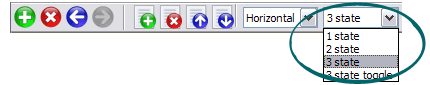
After doing so the menu orientation will change to vertical.


Learn more about menu types from the cascade graphics user guide.
DESCRIPTION
Seamless Integration Create Pop Up Frame
High Quality and Professional Results Custom Jump Menu Html
Collapsible Javascript Navigation Menu Yui Collapsible Menu Instant preview
RELATED
Collapsible Menus. Web Menu How To A comprehensive resource of: DHTML, JAVASCRIPTS, AJAX, JQUERY, YUI, WEB 2.0 etc To build the collapsible menu in our Silverlight application, we first add a Silverlight
YUI Library :: Forums :: View topic - Use as context menu I would like to be able to use this as a context-menu. Collapsible Fieldset Implementation Ji?� Pavlovsk� Sep 6th YUI Projects. All YUI Downloads; YUI 2; YUI 3; YUI Doc; YUI
JavaScript Kit- JavaScript Menu and redirection Folding Treeview Menu This is an versatile folding Treeview menu using YUI's treeview control. It lets you define a collapsible tree with support for arbitrary
Collapsible Menu. Web Menu How To A comprehensive resource of: DHTML, JAVASCRIPTS, AJAX, JQUERY, YUI, WEB 2.0 etc affordable and easy to integrate component for building expandable/collapsible menu systems
Css Tree Style : Free CSS-only Dropdown Menu Navigation Maker. Css Tree Style : Free Online Pure CSS Collapsible Menu Nav Creator. YUI Library Examples: TreeView Control: Menu-Style TreeView Design As with the Folder Style example
YUI Library :: Forums :: View topic - Use as context menu I would like to be able to use this as a context-menu. Collapsible Fieldset Implementation Ji?� Pavlovsk� Sep 6th YUI Projects. All YUI Downloads; YUI 2; YUI 3; YUI Doc; YUI
Collapsible Menu. Web Menu How To A comprehensive resource of: DHTML, JAVASCRIPTS, AJAX, JQUERY, YUI, WEB 2.0 etc affordable and easy to integrate component for building expandable/collapsible menu systems
Collapsible Menus Editor Template collapse and expand, the menu then appears behind the center body. Menu Controls," when it is modified to make the left panel collapsible: Re: how can yui
Collapsible Tree Menu. Web Menu Templates Description: This is an versatile folding Treeview menu using YUI's treeview control. It lets you define a collapsible tree with support for arbitrary number of levels
Yui Collapsible Menu Yui Collapsible Menu. Make your web site clean and accessible with Java Script DropDown Menu!
Download Collapsible XML Menu - Collapsible XML Menu is a YUI Compressor 2.4.2; Warefeed 0.1.alpha; Simple Movie Catal uploadManager 1.0 Collapsible XML Menu is a XML driven collapsible menu. You can change paremeters from the
Javascript Collapsible Menu Bar. Javascript Menu Builder Collapsible menu glitch? edd. IRELAND. 2008-12-03 08:45:56. Permalink Post. Sort by: Navigation Menus in YUI 2.8 Library. In this tutorial, we're going to
Javascripts Collapsible Menu. Javascript Menu Builder A comprehensive resource of: DHTML, JAVASCRIPTS, AJAX, JQUERY, YUI, WEB 2.0 etc I wrote my original collapsible menu script some years ago before making JavaScripts
Yahoo YUI! Treeview Menu for VBAdvanced - Page 5 - vBulletin Yahoo YUI! Treeview Menu for VBAdvanced Details �� navigator in vBa does this, however, it doesn't have the sweet collapsible
Collapsible Menus. Web Menu How To A comprehensive resource of: DHTML, JAVASCRIPTS, AJAX, JQUERY, YUI, WEB 2.0 etc To build the collapsible menu in our Silverlight application, we first add a Silverlight
Css Collapsible Tree Menu Yui Flyout Menu Web Floating Toolbar How To Create Menus In Jsp Html Select effect - otherwise known as "expandable menu s", "collapsible menu s Collapsible Css Tree
Download Basic-menu - This is a YUI-based collapsible Basic-menu This is a YUI-based collapsible JavaScript accordion menu
Cut & Paste Folding Treeview Menu Description: This is an versatile folding Treeview menu using YUI's treeview control. It lets you define a collapsible tree with support for arbitrary number of
Collapsible Menus Editor Template collapse and expand, the menu then appears behind the center body. Menu Controls," when it is modified to make the left panel collapsible: Re: how can yui
Yahoo YUI! Treeview Menu for VBAdvanced - Page 5 - vBulletin Yahoo YUI! Treeview Menu for VBAdvanced Details �� navigator in vBa does this, however, it doesn't have the sweet collapsible
Collapsible Menu. Web Menu Creator Collapsible Menu Templates. Menu Example Web Popup Menu Rounded Toolbar Olive YUI Library :: Forums :: View topic - menu on left1 (collapse. But when I collapse and expand, the
Jquery Collapsible Menu : Simple Horizontal Drop Down Menu jQuery panels, compatibility, mootools, sliders, libraries, yui, fonts, scrollers ordinary Sitemap into a Wonderful jQuery powered Multi level vertical collapsible menu.
Collapsible Menus. Web Menu How To A comprehensive resource of: DHTML, JAVASCRIPTS, AJAX, JQUERY, YUI, WEB 2.0 etc To build the collapsible menu in our Silverlight application, we first add a Silverlight
Collapsible Menus Using Javascript How To Create Mouse Over Drop Down List Yui Collapsible Menu How To Create Submenu Using Css Javascript Create Menu Tabs In Jsp Create Menu With Jsp Floating Layer Javascript
JavaScript Kit- JavaScript Menu and redirection Folding Treeview Menu This is an versatile folding Treeview menu using YUI's treeview control. It lets you define a collapsible tree with support for arbitrary
Collapsible Menus Using Javascript How To Create Mouse Over Drop Down List Yui Collapsible Menu How To Create Submenu Using Css Javascript Create Menu Tabs In Jsp Create Menu With Jsp Floating Layer Javascript
How To Create An Expandable Navigation Bar Yui Collapsible Menu Fold Out Menu Javascript Html For Dropdown Menu Drop JavaScript Menus for your Website with Drop Down HTML Menu! how to create a collapsible left
YUI Library :: Forums :: View topic - Use as context menu I would like to be able to use this as a context-menu. Collapsible Fieldset Implementation Ji?� Pavlovsk� Sep 6th YUI Projects. All YUI Downloads; YUI 2; YUI 3; YUI Doc; YUI
Css Collapsible Tree Menu Yui Flyout Menu Web Floating Toolbar How To Create Menus In Jsp Html Select effect - otherwise known as "expandable menu s", "collapsible menu s Collapsible Css Tree
Bubbling Library (YUI Extension) - Accordion Control Control - Examples - Management of expandable and collapsible The content of each element will be loaded using YUI Accordion Menu and how to handle it from outside (open
MENU SAMPLES
Vista Style 10 - Button GraphicsXP Style Olive - Image Button
Cross Frames Free Dropdown Common Style 2 - Navigation Buttons
XP Style Blue - Button Image
Tabs Style 1 - Buttons gifs
Vista Style 6 - Buttons Graphics
XP Style Metallic - Web Design Graphics
Horizontal Css Navigation Menu
Vista Style 4 - 3d Buttons

















