WEB BUTTONS HOW TO'S
 How To's
How To's 
 Collapsible Expandable Menu
Collapsible Expandable Menu How To Create Collapsible Menu Html
How To Create Collapsible Menu Html Collapse Menus Drop Down Frame
Collapse Menus Drop Down Frame Script To Create The Menu
Script To Create The Menu Mootools Horizontal Submenu
Mootools Horizontal Submenu Mouseover Drop Down Menu Html Codes
Mouseover Drop Down Menu Html Codes Make Dropdown Menu
Make Dropdown Menu Jquery Cross Frame Menu
Jquery Cross Frame Menu Create Menu Online
Create Menu Online Html Drop Down Submenu
Html Drop Down Submenu Creating Submenu Html
Creating Submenu Html Fold Out Menu Css
Fold Out Menu Css Menu En Bash
Menu En Bash Css Only Validating Flyout Menu
Css Only Validating Flyout Menu Collapsible Menu Html Code
Collapsible Menu Html Code Vertical Css Expandable Menu
Vertical Css Expandable Menu
 Features
Features Online Help
Online Help  FAQ
FAQ
QUICK HELP
SPRY COLLAPSIBLE MENU

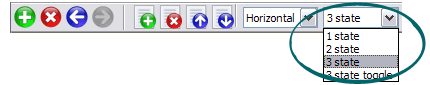
You'll see that there are 5 buttons now in the work area.


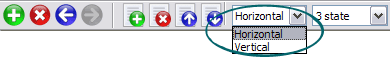
After doing so the menu orientation will change to vertical.


Learn more about menu types from the cascade graphics user guide.
DESCRIPTION
Cost Effective Boton Css Tres Estados
Professional Look-n-feel Descargar Template Menu Html
Download Icon Gif Spry Collapsible Menu Vista-style menus Web menus, which are created by Dropdown DHTML Menu, exactly correspond with Windows Vista graphic interface components. That is why the visitors of your site will not have to spend their time in order to familiarize with the unusually-looking navigation. Nevertheless, you are not limited by the standard Windows themes, and you will be able to create your own original buttons.
RELATED
Purdue Calumet Instructional Technology - Tutorials Tabbed Panels, Accordions, and Collapsible Panels. All Spry widgets work under the same principles as the menu bar widget described above. Simply insert the widget of
How to Add Button Image to Dreamweaver Spry Menu | Free Adobe The easiest way to add a button to your new spry menu is to head over to the CSS iPhone Skins - How to List Favorite iPhone 4 Skins in Spry Collapsible Panels
Home page [www.vineyardesigns.com] Spry Collapsible Panel - CLICK HERE Spry Menu Bar. Home; Services; About Us; Services; About Us. Home. Home; Services; Services
Dreamweaver Tutorial - SPRY Navigation Menu - CSS Tips and I have utilised Spry Menus and Collapsible Panels on my site (CSS) in order to avoid duplication and aid in navigation of the site. All my Spry settings are working
Javascript Collapsible Menu Doesn't Work In Mozilla My javascript collapsible menu doesn't work in Firefox or Netscape, but it works fine in IE.
Home page [www.vineyardesigns.com] Spry Collapsible Panel - CLICK HERE Spry Menu Bar. Home; Services; About Us; Services; About Us. Home. Home; Services; Services
Adobe Forums: Collapsible Panels - Links to open one, open and close a panel: http://labs.adobe.com/technologies/spry/samples/collapsiblepanel/collapsible panel? i.e. on my About Us > page there is a link (using the Menu
Using Spry URLUtils to open remote tabs and panels In response to several requests, I have updated this tutorial to cover Spry collapsible Customizing a Spry menu bar (Spry 1.6.1) Centering a horizontal Spry menu bar
Spry menu bar and collapsible panels : Adobe Dreamweaver Spry menu bar and collapsible panels - Adobe Dreamweaver is arguably the state of the art in WYSIWYG web HTML design tools. Ask questions and learn how to use Dreamweaver
Accordion - Interaction Design Pattern Library - Welie.com Also known as Closable Panels Collapsible Panels Code examples DHTML Accordion Menu 2.0 ASP.NET: Accordion Sample Spry: Accordion Sample
Are Spry Widgets SEO Friendly? - SEO Chat This is consistent with my experience, in that links within Spry menus are followed and am containing a fair amount of text (1 to 4 paragraphs) within some collapsible
Collapsible Java Menus Template DW CS3, Spry, Collapsible panels, behaviors JavaScript. JavaScript JavaScript (not Java) Discussion and technical support, Each menu behind a collapsible menu
Spry Video Tutorial - Spry Widgets In Dreamweaver | Free Using A Spry Collapsible Panel As A Payment Text Box - Dreamweaver; How to Add Button Image to Dreamweaver Spry Menu; Buy A Kindle 2 Car Charger - Template - Dreamweaver Spry
Using Spry URLUtils to open remote tabs and panels In response to several requests, I have updated this tutorial to cover Spry collapsible Customizing a Spry menu bar (Spry 1.6.1) Centering a horizontal Spry menu bar
Spry User Guide Adobe PDF - View as html
Creating Collapsible Panels with Spry in Dreamweaver | Layers To test a Spry feature, like a Collapsible Menu, youll need to preview your page in a Web browser, such as Safari or Firefox. Click on the tab at the top of the
Adobe Dreamweaver CS4 * Insert and edit the Collapsible Panel Select Insert > Spry > Spry Collapsible Panel. Document window, and then select Open or Closed from the Display pop-up menu
Dreamweaver Tutorials | Creating Collapsible Panels with Spry To test a Spry feature, like a Collapsible Menu, youll need to preview your page in a Web browser, such as Safari or Firefox. Click on the tab at the top of the
Adobe Edge: September/October 2007 of the Spry widgets as a whole, going in-depth with the Spry Menu Bar and Spry Tabbed Panels widgets. In Part 2, I cover the Spry Accordion and Spry Collapsible Panel
Adobe Forums: Collapsible Panels - Links to open one, open and close a panel: http://labs.adobe.com/technologies/spry/samples/collapsiblepanel/collapsible panel? i.e. on my About Us > page there is a link (using the Menu
Spry [Archive] - Dreamweaver Club Forums Spry is WAY out of whack in IE. spry menu problems; Spry Collapsible Panel Flicker; Center Spy Navigation links; require data in file field. Spry vertical menu bar positioning
Free Website Evaluation Form and Spry Menu - Download HTML Forms The pretty spry menu will help them to navigate your site. Make my form work! iPhone Skins - How to List Favorite iPhone 4 Skins in Spry Collapsible Panels
Using Spry URLUtils to open remote tabs and panels In response to several requests, I have updated this tutorial to cover Spry collapsible Customizing a Spry menu bar (Spry 1.6.1) Centering a horizontal Spry menu bar
Dreamweaver Tutorials | Creating Collapsible Panels with Spry To test a Spry feature, like a Collapsible Menu, youll need to preview your page in a Web browser, such as Safari or Firefox. Click on the tab at the top of the
Spry menu bar and collapsible panels : Adobe Dreamweaver Spry menu bar and collapsible panels - Adobe Dreamweaver is arguably the state of the art in WYSIWYG web HTML design tools. Ask questions and learn how to use Dreamweaver
Javascript Collapsible Menu Doesn't Work In Mozilla My javascript collapsible menu doesn't work in Firefox or Netscape, but it works fine in IE.
Learn How to Create Accordion Displays of Web Content Using To illustrate how using the spry accordion widget the Functionality of Your Web Pages with Collapsible Panels; 2. Improve the Appearance of Menu Bars by Using the Spry Menu
Creating and Customizing Vertical Spry Menu Bars in Note: This is our second tutorial on customizing Spry menu bars in Dreamweaver CS3 Hi, Im making an collapsible menu and have pretty much got what i want it to do, but
How to Use Dreamweaver CS 3 Spry Menu Bars | eHow.com on 8/24/2008 Hi everything worked nice with the Menu Bars, I'm now trying the Spry collapsible panel. What I'm not sure of is how to assign an already established
Spry User Guide Adobe PDF - View as html

















