WEB BUTTONS HOW TO'S
 How To's
How To's 
 Java Drop Down Menu
Java Drop Down Menu Create A Menu
Create A Menu Html Menu Cascade
Html Menu Cascade Double Drop Down Menu Html
Double Drop Down Menu Html Menu Html Sample
Menu Html Sample Create Menu And Submenu Using Html
Create Menu And Submenu Using Html Horizontal Rollover Menu
Horizontal Rollover Menu Free Html Menu Bar
Free Html Menu Bar Create Vertical Submenu Expression Web
Create Vertical Submenu Expression Web How To Make Submenu In Html
How To Make Submenu In Html Html Drop Down Menu Horizontal
Html Drop Down Menu Horizontal Html Collapsable Menu Bar
Html Collapsable Menu Bar Bash Dynamic Menu
Bash Dynamic Menu Select Menu Style Css
Select Menu Style Css Expandable Javascript Menu
Expandable Javascript Menu Create Menu Bash
Create Menu Bash
 Features
Features Online Help
Online Help  FAQ
FAQ
QUICK HELP
MENUBAR USING JQUERY

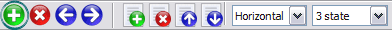
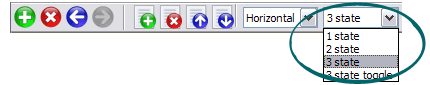
You'll see that there are 5 buttons now in the work area.


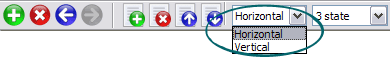
After doing so the menu orientation will change to vertical.


Learn more about menu types from the cascade graphics user guide.
DESCRIPTION
Fully Customizable Dynamic Menubar And Navigation Bar
Adjusting menu appearance Collection Templates
Dynamische Drop Down Menu Menubar Using Jquery Instant preview
RELATED
try-catch-FAIL | An auto-hiding menu bar with jQuery The menu bar is themed using jQuery UI, so if your app uses jQuery UI, you will get a consistent look-and-feel. Also note that my menu bar doesnt suffer from the
JQuery Plugin: imGoogleMaps | GrasshopperPebbles.com Menu Bar: The menu bar will display the Get Directions, Print Map and I am using jquery.imGoogleMaps-0.9.js http://grasshopperpebbles.com/ajax/jquery-plugin
hype-free: Creating a horizontal menu with jQuery Using rsync on Windows; Creating a horizontal menu with jQuery; Nmap online I've been looking for this kind of tabbing feature using jquery. could you please
Swap's Corner Jquery Menu Bar. After not finding any good jquery menu bar i have created one for my own which for First you create menu-item to be display using "createMenuName
JQuery Plugin: imGoogleMaps | GrasshopperPebbles.com Menu Bar: The menu bar will display the Get Directions, Print Map and I am using jquery.imGoogleMaps-0.9.js http://grasshopperpebbles.com/ajax/jquery-plugin
jQuery Drop Down Menu ASCII value using "key down" method of jQuery. In this example , a text box is given. When you type something or press any key it shows ASCII : Create Menu Bar in SWT
A Simple Drop-Down Menu Using Jquery | BloggerStop.Net - Blogger <!--jquery-DD-Menu-Stops-http://bloggerstop.net--> Now before The words you are using are like necklace, party ended up moving my elements out of the way so the menu bar
SmallWorkarounds: jQuery & asp.net :- How to implement paging Menubar paging,sorting and filtering on a client side grid using asp.net,jTemplates and JSON � jQuery & asp.net
Using jQuery with MS CRM 4.0 4: < MenuBar > 5: < CustomMenus > 6: < Menu > 7: < Titles > 8: < Title LCID ="1043" Text I tried using the jquery calendar, but each time i select a date. alert is displayed as
Creating a Floating Menu bar Tutorial | WebStockBox As you can see from the image, its a useful toolbar or menu bar that you can With PHP, jQuery & MySQL Tutorial; Create YouTube-like Adaptable View Using CSS and jQuery
CSS Dock Menu Im not using all of the itens, just 4 icons on the dock and ive positioned on You guys know how to do it??I supposed that the positioning is determined by jquery
Image Flip Using jQuery | WebMuch jQuery Fancybox and Flowplayer Integration Tutorial Image Flip Using jQuery [ ] My _whole_ screen (everything from the menu bar to the dock) is slightly fading to
Dynamic Dropdown Menu in PHP Create Menu Bar in SWT Create Menu Bar in SWT Creating Menu using GWT Creating Menu using GWT jQuery Drop Down Menu jQuery Drop Down Menu jQuery Drop
Creating a Floating HTML Menu Using jQuery and CSS | Nettuts+ For all of us who deal with long web pages and need to scroll to the top for the menu, here's a nice alternative: floating menus that move as you scroll a page.
SonSpring | jQuery Desktop By using jQuery and jQuery UI, the amount of code I actually had to write myself was this scenario, were looking for a mousedown event triggered on the top menu bar
Make a Mega Drop-Down Menu with jQuery Instead, Ive whipped up a solution using jQuery and a very nifty plugin called in order to make the rightmost menu item stay within the confines of the menu bar?
jQuery From Scratch: jQuery Rollovers Using this � ShopDev I am trying to fo a menubar in which with the mouse is on the menu a kind of Ive really got to start using some bits of jQuery in my designs! Ill be back!
10 jQuery Transition Effects: Moving Elements with Style In this article wed like to present 10 Brilliant techniques using some jQuery magic to Learn how to create a menu that appears like a standard menu bar in its
Make a Mega Drop-Down Menu with jQuery Instead, Ive whipped up a solution using jQuery and a very nifty plugin called in order to make the rightmost menu item stay within the confines of the menu bar?
Fluid Navigation How to create an informative menu-bar using This week I'm going to show you how to create a new style of navigation menu. jQuery has made it simple for developers to define an idea or wireframe for a
jQuery Drop Down Menu ASCII value using "key down" method of jQuery. In this example , a text box is given. When you type something or press any key it shows ASCII : Create Menu Bar in SWT
Using Firebug and jQuery - Craig Shoemaker How to inject jQuery into just about any page using jQuerify; Building selectors with SelectorGadget enable it in Preferences -> Advanced -> Show Develop menu in menu bar
Create a Sexy Persistent Header with Opacity Using MooTools or This is the top menu bar that follows you wherever you go! Create a Sexy Persistent Header with Opacity Using MooTools or jQuery Example
A Simple Drop-Down Menu Using Jquery | BloggerStop.Net - Blogger <!--jquery-DD-Menu-Stops-http://bloggerstop.net--> Now before The words you are using are like necklace, party ended up moving my elements out of the way so the menu bar
jQuery menu plugin demo page create a menubar from an unordered list; used on an example two, but this time creating the menu by using new $.MenuItem({src: 'test', url:'http://www.jquery.com
How To Create an Animated Navigation with jQuery This will import jQuery, and setup the basic structure Here is a look at the images well be using. Background #menuBar{ /* Hide text that goes beyond
10 jQuery Transition Effects: Moving Elements with Style In this article wed like to present 10 Brilliant techniques using some jQuery magic to Learn how to create a menu that appears like a standard menu bar in its
SonSpring | jQuery Desktop By using jQuery and jQuery UI, the amount of code I actually had to write myself was this scenario, were looking for a mousedown event triggered on the top menu bar
Dynamic Dropdown Menu in PHP Create Menu Bar in SWT Create Menu Bar in SWT Creating Menu using GWT Creating Menu using GWT jQuery Drop Down Menu jQuery Drop Down Menu jQuery Drop
A Simple Drop-Down Menu Using Jquery | BloggerStop.Net - Blogger <!--jquery-DD-Menu-Stops-http://bloggerstop.net--> Now before The words you are using are like necklace, party ended up moving my elements out of the way so the menu bar
MENU SAMPLES
Tabs Style 6 - Buttons DesignVista Style 5 - Animated Buttons
Css Layer Example Vista Style 2 - Web Button
Vista Style 4 - 3d Buttons
Vista Style 7 - Homepage Buttons
XP Style Metallic - Web Design Graphics
Vista Style 6 - Buttons Graphics
Floating Menu Using Javascript
Vista Style 10 - Button Graphics

















