WEB BUTTONS HOW TO'S
 How To's
How To's 
 Vertical Menu Expand And Collapse
Vertical Menu Expand And Collapse Javascript Dynamic Menu
Javascript Dynamic Menu Free Css Based Collapsable Menus
Free Css Based Collapsable Menus Dynamic Drop Down Menu
Dynamic Drop Down Menu Flyout Menu Tutorial
Flyout Menu Tutorial Pop Menu Using Javascript
Pop Menu Using Javascript Expand Collapse Menu Bar In Css
Expand Collapse Menu Bar In Css Cross Frame Menu Css
Cross Frame Menu Css Html State Dropdown Menu Code
Html State Dropdown Menu Code Make Menubar Using Js Files
Make Menubar Using Js Files One Button Drop Down Menu
One Button Drop Down Menu Simple Flyout Menu Css
Simple Flyout Menu Css Mootools Horizontal Submenu
Mootools Horizontal Submenu Dhtml Vertical Menubar Tutorial
Dhtml Vertical Menubar Tutorial Vertical Drop Down Menu Html Code
Vertical Drop Down Menu Html Code Bash Menu Choose
Bash Menu Choose
 Features
Features Online Help
Online Help  FAQ
FAQ
QUICK HELP
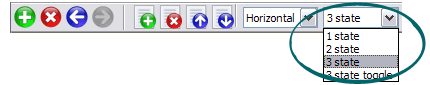
HTML HORIZONTAL MENU DROP DOWN

You'll see that there are 5 buttons now in the work area.


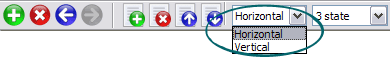
After doing so the menu orientation will change to vertical.


Learn more about menu types from the cascade graphics user guide.
DESCRIPTION
Compatibility ![]()
![]()
![]()
![]()
![]()
![]()
![]()
Commercial Wizard Template
High Quality and Professional Results Creer Un Menu En Code Html
Cascading Menu Fade Mozilla Javascript Html Horizontal Menu Drop Down Easy to Use
RELATED
horizontal drop down menu Hi all, As you can all see,i'm a newB here. I'm new to webdesign/HTML/JS/etc I know very basic HTML. Now, i have been entusted to create a website for the company i
HTML Drop Down Menu Creator Create a dropdown menu using this easy HTML generator.
Horizontal Flash Drop Down Menu Bar Maker Html Flash Drop Down Menu Bar. Horizontal Dropdown Html Menu.
CSS Menu Generator - Horizontal, Vertical, Drop Down, DHTML CSS Our menu generator makes it easy to create web navigation: Horizontal, Vertical, Drop-down menu without having to know all the complicated HTML and CSS.
Html Horizontal Bar Template Vertical Slide Down Menu Html Horizontal Bar: Professional Look-n-feel: Entirely customizable Orange Tabs Template rollover drop down menu; Vista Style 2 - 12 vertical
CSS Menu Generator - Horizontal, Vertical, Drop Down, DHTML CSS Our menu generator makes it easy to create web navigation: Horizontal, Vertical, Drop-down menu without having to know all the complicated HTML and CSS.
CSS Horizontal Drop-down Menu ??? - HTML and CSS I wonder if anyone around could possibly help me ease up my stress that I've been having for the past 2 days in sorting out the CSS Horizontal drop-down menu. I've
SharePoint Drop-down Menus (MOSS07) SharePoint Drop-down Menus (MOSS07) Lately, several people have asked how to enable the drop-down submenus from the top horizontal menu tabs in SharePoint Server 2007.
Horizontal Drop-Down Menu using CSS (CSS Programming Tutorial Horizontal Drop-Down Menu using CSS. Learn how to create a drop-down horizontal CSS menu <li><a class="menu"href="1.html">A</a> <ul> <li><a class="menu
Generators : Drop Down Menu Generator / The JavaScript Source Simply select the options you would like in your pulldown menu, enter the text and URL for each listing, and click the button to generate the source code. Easy! And, we
A List Apart: Articles: Drop-Down Menus, Horizontal Style Anyone who has created drop-down menus will be familiar with the large quantities of scripting such menus typically require. But, using structured HTML and simple CSS, it
Download Html Drop Down Menu Software: Easy HTML Autorun Builder Free html drop down menu downloads - Collection of html drop down menu Web and Front Page is an advanced tool that creates horizontal Drop-Down CSS Menu s on your
html /css horizontal drop-down menu question - HighDots Forums is it possible to build a horizontal drop-down menu using html (xhtml) css without having any javascript for bug fixing etc? - all the tutorials i
How To Word Wrap In Html In Drop Down Menu. Web Menu How To How To Word Wrap In Html In Drop Down Menu Templates. How To Made Buttons Gif File Tabs CSS Down Menus - Horizontal and Vertical. Example of both horizontal and vertical CSS
Wordpress: Magazine style Horizontal dropdown menu I want to be able to click on a tab and the sub categories drop down to a horizontal menu that is You may use these HTML tags and attributes: <a href="" title=""> <abbr
horizontal drop down menu Hi all, As you can all see,i'm a newB here. I'm new to webdesign/HTML/JS/etc I know very basic HTML. Now, i have been entusted to create a website for the company i
Download Html Drop Down Menu Software: Easy HTML Autorun Builder Free html drop down menu downloads - Collection of html drop down menu Web and Front Page is an advanced tool that creates horizontal Drop-Down CSS Menu s on your
Horizontal CSS Dropdown Menus This CSS drop down menu has horizontal menus instead of the I found your horizontal drop down which I think will cssnewbie.com/example/css-dropdown-menu/horizontal.html
Horizontal Drop-Down Menu using CSS (CSS Programming Tutorial Horizontal Drop-Down Menu using CSS. Learn how to create a drop-down horizontal CSS menu <li><a class="menu"href="1.html">A</a> <ul> <li><a class="menu
Horizontal Drop Down Menu JSP Does horizontal drop down menu works with JSP? How can I do that?
Son of Suckerfish Dropdowns | HTML Dog HTML Dog, The Book . HTML Dog is hosted by Titan need to hide the lists that we want to 'drop down You could even turn it into a vertical menu rather than a horizontal one
SharePoint Drop-down Menus (MOSS07) SharePoint Drop-down Menus (MOSS07) Lately, several people have asked how to enable the drop-down submenus from the top horizontal menu tabs in SharePoint Server 2007.
Horizontal CSS Dropdown Menus This CSS drop down menu has horizontal menus instead of the I found your horizontal drop down which I think will cssnewbie.com/example/css-dropdown-menu/horizontal.html
SimplytheBest DHTML horizontal dropdown menu script the menu item to follow the user down the screen (visible at all times) (1=on/0=off) 1, // Horizontal menu - tells dhtml_buttons.html ",,,0," Menus "," dhtml_menu_scripts.html
Horizontal Flash Drop Down Menu Bar Maker Html Flash Drop Down Menu Bar. Horizontal Dropdown Html Menu.
Drop Down Menu - Apycom Drop Down Menu In contrast to other drop down menus available in Web, the this menu can overlap not only HTML contents but also Depth test - horizontal bar with 12 sublevels and
Drop Down Horizontal Menu the background in the drop down horizontal menu of the dropdown menu is off to the right in Firefox Sep 06, 2006 - The first item of the html drop down menu stays
Dynamic Drive DHTML Scripts- Drop Down Tabs (5 styles) Down Tabs is a horizontal CSS tabs menu that supports a second level drop down menu for each of its tabs. The entire interface is rendered in plain HTML drop down menu
HTML Drop Down Menu Creator Create a dropdown menu using this easy HTML generator.
CSS Horizontal Drop-down Menu ??? - HTML and CSS I wonder if anyone around could possibly help me ease up my stress that I've been having for the past 2 days in sorting out the CSS Horizontal drop-down menu. I've
MENU SAMPLES
Vista Style 5 - Animated ButtonsTabs Style 5 - Web Page Buttons
Des Example De Code Dhtml Common Style 2 - Navigation Buttons
Common Style 1 - CSS Button
XP Style Blue - Button Image
Vista Style 1 - Buttons for Web
Vista Style 6 - Buttons Graphics
Dhtml Cross Frame Menu
Vista Style 8 - Menu Buttons

















