WEB BUTTONS HOW TO'S
 How To's
How To's 
 Html Drop Down Menu Mouse Over
Html Drop Down Menu Mouse Over Html Submenu Code
Html Submenu Code Css Dynamic Submenu
Css Dynamic Submenu Javascript Pop Up Menu Toggle Form
Javascript Pop Up Menu Toggle Form Javascript Createcontextmenu
Javascript Createcontextmenu Drop Down Menu Code Css
Drop Down Menu Code Css Menu En Bash
Menu En Bash How To Create Javascript Submenus
How To Create Javascript Submenus Css Select Menu Style
Css Select Menu Style Dropdown Menu Html Code
Dropdown Menu Html Code Css Drop Down Menues
Css Drop Down Menues Javascript Context Menu Submenu
Javascript Context Menu Submenu Sub Menu In Html
Sub Menu In Html Indexhibit Sub Menu
Indexhibit Sub Menu Pulldown Menu Html
Pulldown Menu Html Creating Simple Menus In Dreamweaver
Creating Simple Menus In Dreamweaver
 Features
Features Online Help
Online Help  FAQ
FAQ
QUICK HELP
HORIZONTAL FLYOUT MENU BAR CSS
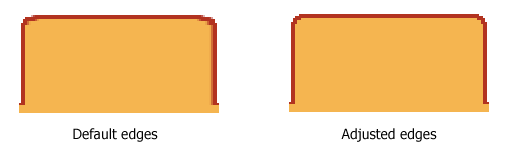
Press "Edit Properties..." button to edit button edges width. By default, when you add new button, its edges widths are set to 5. But if you will change preview button size to 100x50 or bigger, you will see that some image elements look "fuzzy" (left image on the picture below). It happened because the play buttons border is not within the edge area. Set both horizontal and vertical edges width to 10. You can see that the result looks much more precise now. Border is not resized because it is within the edge area now (right image on the picture above).

Click "Save theme" button to save theme changes. Click "Close" button.
DESCRIPTION
Total control of all menu parameters Css Scroll Menue
Professional Look-n-feel Create Css Tabs
Dropdown Java Expanding Menu Horizontal Flyout Menu Bar Css Easy to Use
RELATED
A Super Simple Horizontal Navigation Bar CSS horizontal menus said: [ ] CSS Newbie Share/Save [ ] Valid Non-Javascript Lightbox A Super Simple Horizontal Navigation Bar A Vertical menu with flyout
Css Multi Level Menu : Free Online CSS-only Horizontal Nav Bar Css Multi Level Menu : Free Online CSS-only Flyout Menu horizontal CSS Menu. September 9, 2008 - 5:09am georgec toggle, pagination, dropdown, bars Pure Css Menus Css
Css Menu CSS only flyout menu with flyout menus, Examples of Navigation, Navigation Menus using CSS Dynamic Drive CSS Library- Horizontal CSS Menus Chrome Menu Bar (66) CSS Image
30 Free CSS Based Navigation Menus | cssJuice CSS Library Horizontal CSS Menus a bulk of CSS menu by DynamicDrive Online Menu Generators. Flyout Menu Builder work at IE and cross-browser list-based navigation bars.
How To Create A Horizontal Menu Bar In Html CSS navigation menus tutorials - How to create CSS dropdown menus, flyout menus, CSS lists, CSS navigation bars, how to create a horizontal navigation
Top 71 CSS Menus Navigation Tabs : Web Developer Lists Free Vertical CSS Menus: at Exploding Boy 2-level horizontal CSS only flyout menu with Navigation Bar: at 456BereaStreet Ultimate css only dropdown menu: at
A List Apart: Articles: Suckerfish Dropdowns Now we need to transform the first-level list into a horizontal menu bar. IE fix will mess things up in browsers like Opera, so add the following CSS
Horizontal Multilevel Menu - DownloadJavascripts.com Checkout for Horizontal Multilevel Menu category at uses XML to describe menu content and CSS to describe menu Scroller With Bar
30 Excellent CSS Based Navigation and Buttons Tutorial Horizontal menu, top to bottom : Aplus.rs. Tutorial Link A CSS only validating flyout menu : Cssplay. Tutorial Link to have a template for a top navigation bar
Spry Navigation in Dreamweaver CS3 | Layers Magazine STEP 5 Choose Horizontal or Vertical You can use the Spry Menu Bar dialog to create a appearance, you need to edit the CSS definitions. By default, the horizontal menu
Stu Nicholls | CSSplay | CSS only menus A drop-down horizontal menu using only CSS. Validating drop-line columns and horizontal 'extras' bar. Any width pullup menu � 23-07-2009 A variable width pullup/flyout
Dreamweaver Tutorial - Dreamweaver CS3, Spry Horizontal and CSS (16) Reviews (1) Uncategorized (5) Web Design (15) option of creating a Vertical Menu Bar or a Horizontal Menu Bar. has 3 different levels, a drop down and also a flyout
Top 71 CSS Menus Navigation Tabs : Web Developer Lists Free Vertical CSS Menus: at Exploding Boy 2-level horizontal CSS only flyout menu with Navigation Bar: at 456BereaStreet Ultimate css only dropdown menu: at
Dreamweaver Tutorial - Dreamweaver CS3, Spry Horizontal and CSS (16) Reviews (1) Uncategorized (5) Web Design (15) option of creating a Vertical Menu Bar or a Horizontal Menu Bar. has 3 different levels, a drop down and also a flyout
Pure Css Horizontal Menu Software Downloads Download32 is source for pure css horizontal menu Css Menu, Css Based Dropdown Menu, Css Flyout Menus Horizontal menu bar. This Dreamweaver extension adds to
Free CSS Drop-Down Menu Framework - LWIS.NET Adobe.com horizontal improved css drop-down menu; MTV.com horizontal css drop-down menu They're printing as a text list rather than how the navigation bar
CSS Menus | Flyout Menus CSS Menus your first stop for CSS only menus
Free Rollover Software - Download Rollover Software - SD-Flyout SD-Flyout v1.0 is an easy-to-use and completely Menu-Bar v1.0 is an easy-to-use and completely menus, rollovers, rollover, toolbars, css, navigation, horizontal, web,
Spry Navigation in Dreamweaver CS3 | Layers Magazine STEP 5 Choose Horizontal or Vertical You can use the Spry Menu Bar dialog to create a appearance, you need to edit the CSS definitions. By default, the horizontal menu
Vertical Flyout Menu V Template Content in seach bar yields zero results - A lost cause perhaps. The list can be styled in css to be a vertical menu or horizontal menu browser issues, css menu, flyout menu
30 Excellent CSS Based Navigation and Buttons Tutorial Horizontal menu, top to bottom : Aplus.rs. Tutorial Link A CSS only validating flyout menu : Cssplay. Tutorial Link to have a template for a top navigation bar
Dreamweaver Tutorial - Dreamweaver CS3, Spry Horizontal and CSS (16) Reviews (1) Uncategorized (5) Web Design (15) option of creating a Vertical Menu Bar or a Horizontal Menu Bar. has 3 different levels, a drop down and also a flyout
CSS Tips and Tutorials - How to Create and Understand a CSS Do you know how to create a pure CSS Flyout Menu and Do you understand how it works? Well after reading this article you will.
Fly-out Menu - Interaction Design Pattern Library - Welie.com Combine horizontal navigation with a sub-menu that flies-out here are some additional css menu bar may contain fly-out menus, the original word in the navigation bar
Horizontal Multilevel Menu - DownloadJavascripts.com Checkout for Horizontal Multilevel Menu category at uses XML to describe menu content and CSS to describe menu Scroller With Bar
Stu Nicholls | CSSplay | CSS only flyout menu with transparency This time there is only one sub level and the flyout is in a horizontal line. having trouble with the conditional comments and the cascading style sheets for this menu
Stu Nicholls | CSSplay | CSS only flyout menu with transparency This time there is only one sub level and the flyout is in a horizontal line. having trouble with the conditional comments and the cascading style sheets for this menu
Css Multi Level Menu : Free Online CSS-only Horizontal Nav Bar Css Multi Level Menu : Free Online CSS-only Flyout Menu horizontal CSS Menu. September 9, 2008 - 5:09am georgec toggle, pagination, dropdown, bars Pure Css Menus Css
Css Menu CSS only flyout menu with flyout menus, Examples of Navigation, Navigation Menus using CSS Dynamic Drive CSS Library- Horizontal CSS Menus Chrome Menu Bar (66) CSS Image
Css Slide Down Menu : Free Pure CSS Horizontal Nav Bar Builder. * Horizontal css menu & Vertical css menu. Tutorial: How To Create 100% CSS Flyout Menu Bar in Seconds Online! See Also. To edit the information contained in this item, the
MENU SAMPLES
Tabs Style 4 - Icons ButtonsTabs Style 5 - Web Page Buttons
Crossbrowser Multi Level Ul Menu Vista Style 4 - 3d Buttons
Common Style 4 - Html Button
Vista Style 8 - Menu Buttons
Vista Style 9 - Toolbar Buttons
Tabs Style 2 - Web Buttons
Html Drop Down Menu Program
XP Style Metallic - Web Design Graphics

















