WEB BUTTONS HOW TO'S
 How To's
How To's 
 Drop Down Menus Html Goodies
Drop Down Menus Html Goodies Javascript Submenu Tutorial
Javascript Submenu Tutorial Create Html Menu Bar
Create Html Menu Bar Vista Horizontal Drop Down Menu Css
Vista Horizontal Drop Down Menu Css Html Navigation Menu
Html Navigation Menu Bash Menu Color
Bash Menu Color Drop Down Submenu In Java Script
Drop Down Submenu In Java Script Dhtml Cross Frame Menu
Dhtml Cross Frame Menu Html Simple Menu
Html Simple Menu Html Mouse Over Menu
Html Mouse Over Menu State Html Menu
State Html Menu Create Drop Down Menus Bars
Create Drop Down Menus Bars Transparent Drop Down Menu
Transparent Drop Down Menu Xp Style Sliding Menu Bar
Xp Style Sliding Menu Bar Expandable Menu Blogger
Expandable Menu Blogger Html Dropdown Navigation Menu
Html Dropdown Navigation Menu
 Features
Features Online Help
Online Help  FAQ
FAQ
QUICK HELP
Save your menu.
FLOATING MENUBAR CSS
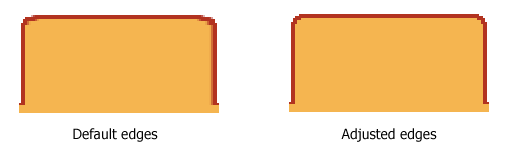
Press "Edit Properties..." button to edit button edges width. By default, when you add new button, its edges widths are set to 5. But if you will change preview button size to 100x50 or bigger, you will see that some image elements look "fuzzy" (left image on the picture below). It happened because the play buttons border is not within the edge area. Set both horizontal and vertical edges width to 10. You can see that the result looks much more precise now. Border is not resized because it is within the edge area now (right image on the picture above).

Click "Save theme" button to save theme changes. Click "Close" button.
DESCRIPTION
Easy, quick, professional Data Vista 2 15 Js Its very easy to create professional high-quality web buttons with the help of Dropdown DHTML Menu. Once installed you�ll be making buttons for your web site with no programming or drawing required. Extended capabilities to save and export the results Css Rollover Fenster
Css For Dropdown Floating Menubar Css Total control of all menu parameters
RELATED
CSS Floating Menu This page contains code for a CSS floating menu bar. Also known as "fixed menus" and "hovering menus", floating menus stay in a fixed position when you scroll the page.
menu bar floating strangely at odd intervals Hello, I am having an issue with my menu bar on the site http://foreignaid Design & Development; HTML & Website Design; CSS; menu bar floating strangely at odd intervals
Css Floating Menu Sample Css Floating Menu Examples. Web Page Menu. The most powerful Javascipt Menu/ DHTML Menu system on the Web.
Floating Menu Bar Your entire site can be navigated from a Floating Menu Bar. It is a popup window and it works like a remote control.
CSS Tutorials: CSS Lists, CSS Navigation Bar, CSS Menus Tutorial 6 - Floating inline list items Step-by-step instructions on creating a CSS - Cascading Style Sheets; DHTML, DOM; HTML; JavaScript, ECMAScript, AJAX; PHP
Dreamweaver Menu Soft: AllWebMenus Floating Menus Add-in, Support Floating menu effects for your web CSS menus. Sup Form Creator Extension for Dreamweaver. Flash navigation menu bar. Horizontal flash menu. ABCNavUltimate! is
Spry submenu floating in IE : Adobe Dreamweaver Spry submenu floating in IE by Shweta Shyamani on Jun 20, 2009 at 9:21:39 pm Ok, a few things need changing in your SpryMenuBarHorizontal.css. ul
Horizontal CSS Dropdown Menus Last week, CSS Newbie reader Andrea Pluhar wrote in with an interesting problem top-right corner, like the design called for, removing the list styling, and floating
Css Floating Menu Sample Css Floating Menu Examples. Web Page Menu. The most powerful Javascipt Menu/ DHTML Menu system on the Web.
Css Floating Menu. Web Menu How To CSS problems again help please? I have a menu bar floating to the left, and it looks great in Mozilla I you'll learn to create you own floating menu bar using CSS
IE7 wont show the right floating sidemenu div - HTML and CSS and below that a topMenu div and then two right floating shows up fine but in IE6 and IE7 the left menuBar wont css css3 design display distortion div divs doctype
CSS Tutorials: CSS Lists, CSS Navigation Bar, CSS Menus Tutorial 6 - Floating inline list items Step-by-step instructions on creating a CSS - Cascading Style Sheets; DHTML, DOM; HTML; JavaScript, ECMAScript, AJAX; PHP
Spry submenu floating in IE : Adobe Dreamweaver Spry submenu floating in IE by Shweta Shyamani on Jun 20, 2009 at 9:21:39 pm Ok, a few things need changing in your SpryMenuBarHorizontal.css. ul
CSS Floating Menu (Print Version) This page contains code for a CSS floating menu bar. Also known as "fixed menus" and "hovering menus", floating menus stay in a fixed position when you scroll the page.
menu bar floating strangely at odd intervals Hello, I am having an issue with my menu bar on the site http://foreignaid Design & Development; HTML & Website Design; CSS; menu bar floating strangely at odd intervals
Menu Bar Css Floating Menu; Search Support; Sound Support; Multilevel Menu; Multicolumn Menu In Firefox, the menu bar css is hidden behind Flash player. Anyway to fix this?
Creating a Floating HTML Menu Using jQuery and CSS | Nettuts+ For all of us who deal with long web pages and need to scroll to the top for the menu, here's a nice alternative: floating menus that move as you scroll a page.
Css Floating Menu. Web Menu How To CSS problems again help please? I have a menu bar floating to the left, and it looks great in Mozilla I you'll learn to create you own floating menu bar using CSS
Free xp desktop floating menu bar Download - xp desktop floating Free download xp desktop floating menu bar Files at Software Informer - Under the Related searches: css floating menu bar floating menu bar floating menu bar
Html Code For Colors: Image shadow with CSS effects Html Code For Colors: Image shadow with CSS effects, IPE ColorPicker Basic, nuPolls.com, GuestBookHost, GuestBookHost, Advanced Floating Pop-Up Menu, Advanced Menu Bar
menu bar floating strangely at odd intervals Hello, I am having an issue with my menu bar on the site http://foreignaid Design & Development; HTML & Website Design; CSS; menu bar floating strangely at odd intervals
Background Colors Html: Image shadow with CSS effects Colors Html: Image shadow with CSS effects, RandomText, Pixel Cash, MULTIPLE DOMAIN HOST, OfficeBar by Cool Focus, Advanced Floating Pop-Up Menu, Advanced Menu Bar, Uron
Free floating menu bar design Download - floating menu bar design Related searches: css fixed floating menu bar css floating menu bar floating menu bar wysiwyg
Css Floating Menu Sample Css Floating Menu Examples. Web Page Menu. The most powerful Javascipt Menu/ DHTML Menu system on the Web.
Spry Menu Bar Css : Free No-JavaScript Cascading Nav Bar Spry Menu Bar Css Css Floating Menu Html View Source: The Easy Way to Add Dynamic Elements to Web Sites .. by-step through adding and modifying a Spry Menu Bar in
Floating Menu Bar Your entire site can be navigated from a Floating Menu Bar. It is a popup window and it works like a remote control.
Floating Nav. or Menu Bar [Archive] - SEO Best Practices Search [Archive] Floating Nav. or Menu Bar CSS File
Floating Menu Bar - Visual Basic .NET answers HTML / CSS; Java; JavaScript / Ajax / DHTML; Microsoft Access / VBA; Microsoft SQL How do you get a "Floating Menu Bar" from the above? http://helpcentral.componentone.com
CSS Floating Menu This page contains code for a CSS floating menu bar. Also known as "fixed menus" and "hovering menus", floating menus stay in a fixed position when you scroll the page.
CSS Floating Menu This page contains code for a CSS floating menu bar. Also known as "fixed menus" and "hovering menus", floating menus stay in a fixed position when you scroll the page.
MENU SAMPLES
Vista Style 3 - Html ButtonsCommon Style 3 - Web Page Button
Drop Down Menu Mit Css Tabs Style 5 - Web Page Buttons
Vista Style 8 - Menu Buttons
Tabs Style 2 - Web Buttons
Common Style 4 - Html Button
Vista Style 6 - Buttons Graphics
Vertical Menus And Submenus Using Javascript
XP Style Olive - Image Button

















