WEB BUTTONS HOW TO'S
 How To's
How To's 
 Simple Text Menu In C
Simple Text Menu In C How To Create Menu Using Javascript
How To Create Menu Using Javascript How To Make Cascade Menu
How To Make Cascade Menu Html Pull Down Menu Code
Html Pull Down Menu Code Fold Out Menu Template
Fold Out Menu Template Javascript Drop Down Menu Sample
Javascript Drop Down Menu Sample Dropdown Menu Html
Dropdown Menu Html Drop Down Menu Code In Html
Drop Down Menu Code In Html Dine In Menu Templates
Dine In Menu Templates Html Menu Bar Template
Html Menu Bar Template Java Submenu
Java Submenu Rollover Drop Down Menu Html
Rollover Drop Down Menu Html Html Menu Bar Code
Html Menu Bar Code Html Drop Down Menu Code
Html Drop Down Menu Code Creating Drop Down Menus
Creating Drop Down Menus Html Mouseover Menu
Html Mouseover Menu
 Features
Features Online Help
Online Help  FAQ
FAQ
QUICK HELP
DEVIANTART SLIDING MENU
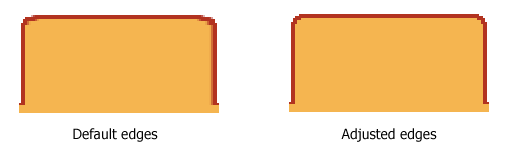
Press "Edit Properties..." button to edit button edges width. By default, when you add new button, its edges widths are set to 5. But if you will change preview button size to 100x50 or bigger, you will see that some image elements look "fuzzy" (left image on the picture below). It happened because the play buttons border is not within the edge area. Set both horizontal and vertical edges width to 10. You can see that the result looks much more precise now. Border is not resized because it is within the edge area now (right image on the picture above).

Click "Save theme" button to save theme changes. Click "Close" button.
DESCRIPTION
Total control of all menu parameters Create Dhtml Select
Vista-style menus Descargar Gratis Screen Orientation Web menus, which are created by Dropdown DHTML Menu, exactly correspond with Windows Vista graphic interface components. That is why the visitors of your site will not have to spend their time in order to familiarize with the unusually-looking navigation. Nevertheless, you are not limited by the standard Windows themes, and you will be able to create your own original buttons. Bouton Scrolling Horizontal Javascript Deviantart Sliding Menu Adjusting menu appearance
RELATED
CSS Stylesheets tutorials - CSS 'Watermarking' Effect - CSS 'Watermarking' Effect - Watermark your images DeviantART style Sliding Doors Vertical Menu - A vertical menu that swaps between 2 backgrounds
Andr0o on deviantART Join deviantART for FREE Take the Tour Lost Password? My thoughts keep sliding, Slipping toward you, Like a 627 Changes to the Submission Menu Design
Menu Using Jquery : Menu Drop Down jQuery Vista deviantART Forum: Drop Down Menu using JSON with javascript. Art - community of artists and we start, you might want to go ahead and try our example of sliding menus
deviantART deviantART is amongst the largest internet art community. It is a place where Sliding Top Menu With jQuery; ScheduledTweets: Free And Fully Ajaxed PHP Application To
Write a demo jquery sliding drill down menu for wordpress Write a demo jquery sliding drill down menu for wordpress: Similar to the drilldown menu of deviantart. I know of the jquery drilldown menu but I can't see
Andr0o on deviantART Join deviantART for FREE Take the Tour Lost Password? My thoughts keep sliding, Slipping toward you, Like a 627 Changes to the Submission Menu Design
deviantART: Azhaq's Journal Join deviantART for FREE Take the Tour Lost Password? Have Ever Walked Into A Sliding Glass Door: Once, it quite like the design other than the menu bar up at
36 Eye-Catching Jquery Navigation Menus Sliding JavaScript Menu Highlight 1kb. This sliding hover effect script is an easy method to 40 Stunningly Creative Resume Designs on DeviantArt; Freelancers: How to Get New
JavaScript Menus | Navigation Scripts & Programs unlimited dynamic menu from a ul lists and has a similar effect as the deviantart is a plugin for Mootools which allow you to easily create an accordion menu (sliding
jQuery iPod-style Drilldown Menu | Filament Group, Inc., Boston jQuery iPod-style Drilldown Menu. Posted by Scott and Maggie on 05/14/2008 You should see the browse menu of DeviantArt, thats just sweat!
deviantART: Empty-Smile's Journal Join deviantART for FREE Take the Tour Lost Password? it would kick you back to the top of the menu to The sliding fence-post sanctuary needs better upkeep.
JavaScript Menus | Navigation Scripts & Programs unlimited dynamic menu from a ul lists and has a similar effect as the deviantart is a plugin for Mootools which allow you to easily create an accordion menu (sliding
CSS Stylesheets tutorials - Sliding Doors Vertical Menu - A verti Sliding Doors Vertical Menu - A vertical menu that swaps between 2 backgrounds CSS 'Watermarking' Effect - Watermark your images DeviantART style
36 Eye-Catching Jquery Navigation Menus Sliding JavaScript Menu Highlight 1kb. This sliding hover effect script is an easy method to 40 Stunningly Creative Resume Designs on DeviantArt; Freelancers: How to Get New
Clairvoyance_Theme by ~universe11 on deviantART Join deviantART for FREE Take the Tour Lost Password? cause there's no "shut down" button in the start menu style is amazing , just one thing, the vertical sliding
20+ Excellent Scripts For Javascript And CSS Menus | PCandWEB The i-pod style menu with breadcrump works like deviantart menus.This is a sure check for those who 4) Sexy Sliding Menu Andrew Sellick decided to use mootool and
Indexhibit Horizontal Menu Sliding Menu Deviantart Html Code Menu Bar Html Menu Examples Html Drop Down Menu Help Collapsible Menu Widget Java Swing Scrollable Submenu
Beta by ~darkmind86 on deviantART -new "sliding" menu-new lockscreen theme-vinyl touch mod(just wallpaper) Once again �2010 deviantART. All rights reserved
36 Eye-Catching Jquery Navigation Menus Sliding JavaScript Menu Highlight 1kb. This sliding hover effect script is an easy method to 40 Stunningly Creative Resume Designs on DeviantArt; Freelancers: How to Get New
batousaijin on deviantART Join deviantART for FREE Take the Tour Lost Password? The happy faces on the sliding-door menu were so warped and twisted by wind and weather
70 Awesome Rust Texture Packs From DeviantArt Texture Packs from DeviantArt and 70 Awesome Paper Texture Packs from DeviantArt jQuery Sliding Tab Menu for Sidebar Tutorial - 100246; Create a Stunning Sliding Door
Andr0o on deviantART Join deviantART for FREE Take the Tour Lost Password? My thoughts keep sliding, Slipping toward you, Like a 627 Changes to the Submission Menu Design
deviantART: Azhaq's Journal Join deviantART for FREE Take the Tour Lost Password? Have Ever Walked Into A Sliding Glass Door: Once, it quite like the design other than the menu bar up at
jQuery iPod-style Drilldown Menu | Filament Group, Inc., Boston jQuery iPod-style Drilldown Menu. Posted by Scott and Maggie on 05/14/2008 You should see the browse menu of DeviantArt, thats just sweat!
Deviant Menu - JavaScript - CodeCanyon This is tiny (5KB), animated menu that reminiscents of an old DeviantART menu. sliding; navigation; cool; transition; deviant; dropdown; stick; customizable; mootools
50 Beautiful Website Interfaces from DeviantArt for Inspiration One of the best places to inspire you is the DeviantArt. I usually browsing it jQuery Sliding Tab Menu for Sidebar Tutorial - 101804; Create a Stunning Sliding Door
batousaijin on deviantART Join deviantART for FREE Take the Tour Lost Password? The happy faces on the sliding-door menu were so warped and twisted by wind and weather
Daphne wins a prize by ~mcoddles on deviantART Join deviantART for FREE Take the Tour Lost Password? with the slight soft zipping noise of nylons sliding waiter looked like he was about to pull out a menu
deviantART: TheDevilsPlayground's Journal Join deviantART for FREE Take the Tour Lost Password? But then we also see people sliding into our culture body count high, and betrayal is always on the menu.
Indexhibit Horizontal Menu Sliding Menu Deviantart Html Code Menu Bar Html Menu Examples Html Drop Down Menu Help Collapsible Menu Widget Java Swing Scrollable Submenu

















