WEB BUTTONS HOW TO'S
 How To's
How To's 
 Bash Script Submenu
Bash Script Submenu Menu Html Code
Menu Html Code Html Make Cascade Menu
Html Make Cascade Menu Html Dropdown Navigation Menu
Html Dropdown Navigation Menu Mouseover Css Menu
Mouseover Css Menu Creating Collapsible Menus Using Javascript
Creating Collapsible Menus Using Javascript Html States Drop Down Menu
Html States Drop Down Menu Html Coloured Drop Down Menu Code
Html Coloured Drop Down Menu Code How To Create Pdf Collapsible Menu
How To Create Pdf Collapsible Menu Horizontal Dropdown Menu
Horizontal Dropdown Menu Jquery Vertical Fold Out Menu
Jquery Vertical Fold Out Menu Dropdown Menu Generator
Dropdown Menu Generator Html Collapsable Menu Bar
Html Collapsable Menu Bar How To Create Submenu In Javascript
How To Create Submenu In Javascript Html Time Dropdown Menu
Html Time Dropdown Menu Coding Html Button Sliding Menu
Coding Html Button Sliding Menu
 Features
Features Online Help
Online Help  FAQ
FAQ
QUICK HELP
Adjust appearance of the menu.
FLY OUT MENU CSS
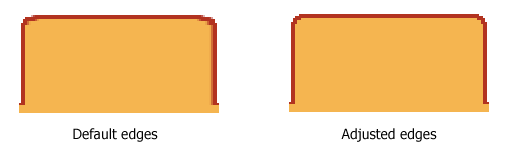
Press "Edit Properties..." button to edit button edges width. By default, when you add new button, its edges widths are set to 5. But if you will change preview button size to 100x50 or bigger, you will see that some image elements look "fuzzy" (left image on the picture below). It happened because the play buttons border is not within the edge area. Set both horizontal and vertical edges width to 10. You can see that the result looks much more precise now. Border is not resized because it is within the edge area now (right image on the picture above).

Click "Save theme" button to save theme changes. Click "Close" button.
DESCRIPTION
Cost Effective Css Menue Wie Windows
Extended capabilities to save and export the results Css Navigation Tree Menu Expanding Free
Codes Html Sous Firefox Fly Out Menu Css Cost Effective
RELATED
Stu Nicholls | CSSplay | CSS only flyout menu with transparency CSS - Cutting edge Cascading Style Sheets. Experiments in CSS
30 Free CSS Based Navigation Menus | cssJuice SmashingMagazine has already published a great post to showcase all modern and beautiful CSS based styling menus, check it out here to see what other expert designers did.
Dreamweaver CSS Menu || CSSMenuMaker.com CSS Menus. Free Menus; Drop Down CSS Menus; Horizontal Check out Extend Studio for menu generators specifically designed for Horizontal Drop Down Vertical Fly Out
Unwanted transparency in vertical "fly out" menu unwanted transparency in vertical "fly out" menu
Unwanted transparency in vertical "fly out" menu unwanted transparency in vertical "fly out" menu
CSS compliant fly-out menus I have been using a CSS solution for vertical and horizontal fly-out menus. It works great, but not CSS compliant because it requires including a csshover.htc file
A demonstration of Pure CSS Flyouts in action Currently the demo is set to a pixel width, but we plan to try it out This method has been demoed as a combo dropdown and flyout "flat" menu. Go to the Deluxe CSS
Discuss Dynamic HTML : fly-out menu usability problem Comprehensive site and community for Web Developers. Coverage of JavaScript, Dynamic HTML, Server Side Scripting, Internet Product Reviews, HTML, CSS, and more.
GRC | Script-Free Pure-CSS Menu Demo GRC site-wide menuing system research and development.
CSS Flyout Vertical Menu Your website's pages are precious real estate, and saving space is never a bad idea. Do away with the need to clutter your navigation. The CSS Flyout Vertical Menu will
Download Vertical Flyout Menu 4.2.1.1 Free Trial - A Dreamweaver A Dreamweaver plugin for creating menus on the fly Manager with Web 2.0 built in styles Optimized, light-weight CSS and DHTML � Pluginlab's menu
CSS Horizontal Flyout Menu Also check this out http://www.frontpagewebmaster.com/m-238893/tm That is css for Fix the position of the menu 1 space from the top and one space from the left and make
CSS fly out menu not going back in in IE7 [Archive [Archive] CSS fly out menu not going back in in IE7 HTML & CSS
Dynamic Drive CSS Library- Nested Side Bar Menu Rate this code: Date Posted: 03/20/2009. Revision History: None. Usage Terms: Click here
Quick Launch Fly-Out Menus | Ulysses Ludwig's SharePoint blog Quick Launch Fly-Out Menus, 9.5 out of 10 based on 2 ratings . Popularity: 11% [ Log in; Valid XHTML; Valid CSS; WordPress
A CSS flyout menu that works in Firefox AND IE | Randa Clay I thought it would be easy to find. All I needed was some CSS that would generate a nice vertical flyout menu for a site I'm developing. Turns out that's not
Positioning with CSS As of version 2.0, the UW Flyout Menus support CSS positioning. This allows you to control exactly where the menus appear; with normal positioning, the menu will still be
CSS Tips and Tutorials - How to Create and Understand a CSS Do you know how to create a pure CSS Flyout Menu and Do you understand how it works? Well after reading this article you will.
Dynamic Drive CSS Library- SuckerTree Vertical Menu (v1.1) CSS Library: Vertical CSS Menus: Here SuckerTree Vertical Menu (v1.1) Author: Dynamic Drive Yes you can, just write code using a for or loop statement to write out the <ul
CSS Tutorials: CSS Lists, CSS Navigation Bar, CSS Menus CSS navigation menus tutorials - How to create CSS dropdown menus Great tutorial for learning and trying out this technique for floating list items with CSS.
Stu Nicholls | CSSplay | CSS only flyout menu with transparency CSS - Cutting edge Cascading Style Sheets. Experiments in CSS
CSS fly out menu not going back in in IE7 [Archive [Archive] CSS fly out menu not going back in in IE7 HTML & CSS
Vertical CSS menu with flyout submenu, finalized! | Veerle's blog Glad to see you arrived here from Google. You are looking at archived content. The hot new stuff is happening at Veerle's blog 3.0. You should check it out!
CSS Optimized Fly-Out Menus - Navigation RTML Template CSS Optimized Fly-Out Menus Navigation RTML Template Enhancements You've seen them on other sites. Now have one on yours. Fly-out menus are great for allowing
CSS Optimized Fly-Out Menus - Navigation RTML Template CSS Optimized Fly-Out Menus Navigation RTML Template Enhancements You've seen them on other sites. Now have one on yours. Fly-out menus are great for allowing
CSS Menus | Flyout Menus CSS Menus your first stop for CSS only menus
CSS Horizontal Flyout Menu Also check this out http://www.frontpagewebmaster.com/m-238893/tm That is css for Fix the position of the menu 1 space from the top and one space from the left and make
Stu Nicholls | CSSplay | Cross browser flyout menu examples using CSS - Cutting edge Cascading Style Sheets. Experiments in CSS
CSS Menu with fly out not working or displaying properly in IE6 #CSSCreator .com { CSS Menu with fly out not working or displaying properly in IE6; }
Stu Nicholls | CSSplay | CSS only flyout menu with transparency CSS - Cutting edge Cascading Style Sheets. Experiments in CSS
MENU SAMPLES
Vista Style 6 - Buttons GraphicsCommon Style 2 - Navigation Buttons
Download Ajax Extensible Tabs Style 2 - Web Buttons
Vista Style 9 - Toolbar Buttons
Vista Style 2 - Web Button
Vista Style 10 - Button Graphics
Tabs Style 1 - Buttons gifs
How To Create Submenu Dropdown
Vista Style 8 - Menu Buttons

















