WEB BUTTONS HOW TO'S
 How To's
How To's 
 Collapsible Menu Css Vertical
Collapsible Menu Css Vertical Submenu Html
Submenu Html Simple Menu C
Simple Menu C Javascript Slide Menu Like Youtube
Javascript Slide Menu Like Youtube How To Create Submenu In Javascript
How To Create Submenu In Javascript Html Drop Down Menu Codes
Html Drop Down Menu Codes Javascript Menu Submenu
Javascript Menu Submenu Collapsible Menu Using Html
Collapsible Menu Using Html Collapsing Menubar
Collapsing Menubar Css Collapsible Vertical Menu
Css Collapsible Vertical Menu Simplemenutree Js
Simplemenutree Js Foldout Menus
Foldout Menus Submenu In Html
Submenu In Html Popup Jmenu
Popup Jmenu Create A Menu
Create A Menu Can We Create Menu In Html
Can We Create Menu In Html
 Features
Features Online Help
Online Help  FAQ
FAQ
QUICK HELP
Save your menu.
EXPANDING DROP DOWN MENU
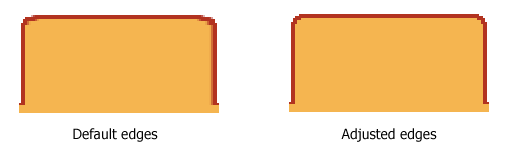
Press "Edit Properties..." button to edit button edges width. By default, when you add new button, its edges widths are set to 5. But if you will change preview button size to 100x50 or bigger, you will see that some image elements look "fuzzy" (left image on the picture below). It happened because the play buttons border is not within the edge area. Set both horizontal and vertical edges width to 10. You can see that the result looks much more precise now. Border is not resized because it is within the edge area now (right image on the picture above).

Click "Save theme" button to save theme changes. Click "Close" button.
DESCRIPTION
Not just buttons Dhtml Menus Transparentes Drop Down HTML Menu is able to create not just separate images of buttons, but also complete web menus. These menus can be either horizontal or vertical, they support �rollover� and �click� effects with full set of javascript and html code. Professional Look-n-feel Disabling Drop Down List Using Javascript
Aplicar Css En Menu Javascript Expanding Drop Down Menu Seamless Integration
RELATED
Drop Down Rollover Template Drop Down Rollover Vertical Expanding Side Menu. Make professional DHTML/Java Script Menus for your web site with Deluxe Menus!
JQuery Drop Down Menu JQuery Drop Down Menu. By Karthik Viswanathan sign to span elements, which lets the user know that he or she is expanding a sub-menu.
Joomla CSS Drop Down Menu Tutorial | joomla-tutorials | Compass Well, there are a number of techniques you can use with CSS to get more visually attractive menus, all of them use unordered lists (bulleted lists to you and me) to
Creating a FrontPage Drop-Down Menu with JavaScript Summary: Drop-down menus of all types are popular everywhere you look on the The external JavaScript file contains two functions: one for expanding a menu (expand
Flash drop down menu component download and tutorial - free Flash drop down menu component download. Free flash dropdown menu tutorial.
List Boxes, Combo Boxes, and Drop-Down List Boxes - Access Article To create a list box, drop-down list box , or combo box that looks up values, you need to decide two things: Where will the rows for the list come from
Navigation bars with drop-down menus Create a navigation bar with drop-down menus using Dreamweaver.
YouTube - Drop Down Menu and Linking It: Flash Tutorial! Check this video out at Hi-Res here: http://www.tutvid.com/tutorials/flash/tutorials/dropDownMenu<wbr>.php In this tutorial we will start from scratch and build a
CSS Menus - Horizontal CSS Menu with Dropdown and Popout Menus CSS Horizontal Drop Down and Pop Out Menu using Peterned's csshover.htc
Drop & Tab Menus - Joomla! Extensions Directory OJ Drop down Mootools Menu is a joomla 1.5 native module. Just select a menu on your joomla menu system and the the drop down menu. You can click on demo button to
Flash drop down menu component download and tutorial - free Flash drop down menu component download. Free flash dropdown menu tutorial.
Javascript Drop Down Menu Javascript Drop-Down menu created with Art HTML Listing. Expanding and collapsing DHTML menu created with Art HTML Listing. Left framed Table of Contents menu: created with
Macromedia Flash Tutorials From New Tutorials | Drop Down Menu Now, we need to convert our rectangle into a Movie Clip. Select the movie clip, and go to: 'Insert > Convert to Symbol' (F8). Set the name for this new MC (Movie Clip) as
A drop-down menu, the SharePoint way � Path to SharePoint Tips and best practices for SharePoint end users
How To Expanding Menu Tree Javascript. Web Menu How To Create brilliant web buttons and drop down menus You can control expanding or collapsing the sub tree in web page. DHTML menu, javascript menu, drop down menu for your
Css Horizontal Drop Down Menu Tutorial : Free Online CSS-only Css Horizontal Drop Down Menu Tutorial : Generate Pure CSS Drop Nav Bar in Seconds for Free!
CSS Express Pure CSS Drop-Down and Popup Menus by PVII Enter a search query: Enter a query to search our site. Note that you can use "*" and "?" as wildcards. Enclosing more than one word in double quotes ("CSS Layout") will
Creating a FrontPage Drop-Down Menu with JavaScript Summary: Drop-down menus of all types are popular everywhere you look on the The external JavaScript file contains two functions: one for expanding a menu (expand
Macromedia Flash Tutorials From New Tutorials | Drop Down Menu Now, we need to convert our rectangle into a Movie Clip. Select the movie clip, and go to: 'Insert > Convert to Symbol' (F8). Set the name for this new MC (Movie Clip) as
Drop Down Rollover Template Drop Down Rollover Vertical Expanding Side Menu. Make professional DHTML/Java Script Menus for your web site with Deluxe Menus!
HTML Drop Down Menus Javascript Drop-Down menu created with Art HTML Listing. Expanding and collapsing DHTML menu created with Art HTML Listing. Left framed Table of Contents menu: created with
Creating a FrontPage Drop-Down Menu with JavaScript Summary: Drop-down menus of all types are popular everywhere you look on the The external JavaScript file contains two functions: one for expanding a menu (expand
Mega Menus: the Next Web Design Trend dynamic drop-down or expanding menus that allow visitors to reach most pages no matter I am generally just not a fan of drop down menus whether they be small or mega.
Auto Expand Drop Down Menu Box - Microsoft Access / VBA answers Auto Expand Drop Down Menu Box. Ask Microsoft Access / VBA questions and get answers from our community of Microsoft Access / VBA experts and professionals on BYTES.
A drop-down menu, the SharePoint way � Path to SharePoint Tips and best practices for SharePoint end users
Expanding menu Expanding menu. An expanding/collapsing menu. Will only run in standards compliant browsers supporting DOM Level 2 and ECMAScript. This script has been tested and should be
Auto Expand Drop Down Menu Box - Microsoft Access / VBA answers Auto Expand Drop Down Menu Box. Ask Microsoft Access / VBA questions and get answers from our community of Microsoft Access / VBA experts and professionals on BYTES.
List Boxes, Combo Boxes, and Drop-Down List Boxes - Access Article To create a list box, drop-down list box , or combo box that looks up values, you need to decide two things: Where will the rows for the list come from
Menus Tutorials In the example there are 3 drop down menus: for the Services Products and expanding and collapsing menus in PHP? When you click on a menu item the submenu will
Menus Tutorials In the example there are 3 drop down menus: for the Services Products and expanding and collapsing menus in PHP? When you click on a menu item the submenu will
MENU SAMPLES
Common Style 1 - CSS ButtonVista Style 7 - Homepage Buttons
Creating Pop Menus Using Javascript XP Style Olive - Image Button
Tabs Style 7 - Button Menu
XP Style Blue - Button Image
XP Style Metallic - Web Design Graphics
Common Style 4 - Html Button
Submenu Ajax
Vista Style 5 - Animated Buttons

















