WEB BUTTONS HOW TO'S
 How To's
How To's 
 Css Collapsing Vertical Menu Bar
Css Collapsing Vertical Menu Bar Dreamweaver Flyover Menu Buttons
Dreamweaver Flyover Menu Buttons Drop Menu
Drop Menu Html Menus And Submenus
Html Menus And Submenus Dhtml Html Select Dropdown Menu
Dhtml Html Select Dropdown Menu Vertical Cascade Menu
Vertical Cascade Menu Html Basix Drop Menu
Html Basix Drop Menu Java Code For Drop Down Menu
Java Code For Drop Down Menu Drop Menu Html
Drop Menu Html Free Css Mouseover Menu
Free Css Mouseover Menu Coding Menu In C
Coding Menu In C Vertical Submenu Script
Vertical Submenu Script Flyout Menu Fireworks
Flyout Menu Fireworks Create Menu Submenu Using Javascript
Create Menu Submenu Using Javascript Drop Down Menus Html
Drop Down Menus Html Menu Cascade Collapse
Menu Cascade Collapse
 Features
Features Online Help
Online Help  FAQ
FAQ
QUICK HELP
DROP DOWN MENU HTML CSS
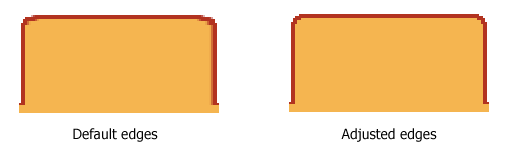
Press "Edit Properties..." button to edit button edges width. By default, when you add new button, its edges widths are set to 5. But if you will change preview button size to 100x50 or bigger, you will see that some image elements look "fuzzy" (left image on the picture below). It happened because the play buttons border is not within the edge area. Set both horizontal and vertical edges width to 10. You can see that the result looks much more precise now. Border is not resized because it is within the edge area now (right image on the picture above).

Click "Save theme" button to save theme changes. Click "Close" button.
DESCRIPTION
Extended capabilities to save and export the results Défilement Popup Verticalement
High Quality and Professional Results Draggable Floating Iframe Sample Example
Dhtml Flyout Menü Kostenlos Drop Down Menu Html Css Easy to Use
RELATED
Multilevel Drop Down Navigation Menus: Examples and Tutorials Drop Down Menu Generator Izzymenu- With an interface, you can build your own CSS drop down DHTML sub-menu Please dont use multi-level drop downs. They are html
Forms : Drop Down Menu - HTML Tutorial T he advantage of a drop-down menu, compared to radio buttons or check boxes, is HTML: JAVASCRIPT: CSS: FLASH: JAVA APPLETS
CSS Horizontal Drop-down Menu ??? - HTML and CSS I wonder if anyone around could possibly help me ease up my stress that I've been having for the past 2 days in sorting out the CSS Horizontal drop-down menu. I've
Pure CSS Menus pure CSS menus. css/edge. complexspiral devolved distorted; Pure CSS popups CSS2 support, you can hover over some of the links and get a popout menu. As you drill down
CSS Horizontal Drop-down Menu ??? - HTML and CSS I wonder if anyone around could possibly help me ease up my stress that I've been having for the past 2 days in sorting out the CSS Horizontal drop-down menu. I've
HTML Code for CSS DropDown Menu Tutorial CSS Drop Down Menus. CSS Hover Navigation. Intro for CSS Enthusiasts; Demonstration HTML; csshover.htc file; Vertical CSS Pop-Out Menu. SEO Consultants Sample
Dynamic Drive DHTML Scripts- Chrome CSS Drop Down Menu when we needed a compact CSS drop down menu for a project. Chrome Menu is a CSS border="0" />', //specify full HTML to add to end of each menu item with a drop down
HTML Basix - Dropdown menu generator CodePunk's CSS Tutorial Subscribe to the HTML Basix RSS feed. Drop Down Menu
Incredible Drop Down Menu Solution With CSS Only | AEXT.NET Id hardly call this an Incredible Drop Down Menu Solution this method of HTML/CSS drop downs has been around for years now. Also, Id recommend using
Simple Horizontal CSS Drop-Down Menu Demo Simple horizontal css drop-down menu demo using clean, standards-friendly, free, easy, cross browser framework for css drop-down menus
Menu Samples Vertical Horizontal Drop Down Menus HTML CSS Menu samples of drop down menus, vertical menus, horizontal drop down menus and various other menu designs in CSS, Javascript and HTML.
css drop down menu with image based rollovers Need to set button width independently from drop down lists css drop down menu with image based rollovers
CSS Menus - Horizontal CSS Menu with Dropdown and Popout Menus CSS Horizontal Drop Down and Pop Out Menu using Peterned's csshover.htc HTML Comments Tag; Dublin Core Metadata; FrontPage Tips Index. FrontPage
How-to: DropDown CSS Menu � DivitoDesign Due a large stream of requests for the horizontal, drop-down version of the Vertical CSS menu menu will have submenus and will use the web-techniques HTML, CSS and
How-to: DropDown CSS Menu � DivitoDesign Due a large stream of requests for the horizontal, drop-down version of the Vertical CSS menu menu will have submenus and will use the web-techniques HTML, CSS and
CSS Menu Generator Drop Down CSS Menus Horizontal CSS Menus Vertical CSS Menus Dreamweaver menu generator makes it easy to create custom CSS menus without having to know all the complicated HTML
Dhtml Css Drop Down Dhtml Css Drop Down. Make your website navigation clean and comfortable with Drop Down DHTML Menu!
Multilevel Drop Down Navigation Menus: Examples and Tutorials Drop Down Menu Generator Izzymenu- With an interface, you can build your own CSS drop down DHTML sub-menu Please dont use multi-level drop downs. They are html
Simple Horizontal CSS Drop-Down Menu Demo Simple horizontal css drop-down menu demo using clean, standards-friendly, free, easy, cross browser framework for css drop-down menus
CSS Drop Down Menu in IE7 - HTML / CSS answers CSS Drop Down Menu in IE7. Ask HTML / CSS questions and get answers from our community of HTML / CSS experts and professionals on BYTES.
css drop down menu with image based rollovers Need to set button width independently from drop down lists css drop down menu with image based rollovers
Drop down roll over menu is dreamweaver - HTML / CSS answers Drop down roll over menu is dreamweaver. Ask HTML / CSS questions and get answers from our community of HTML / CSS experts and professionals on BYTES.
Drop-Down Menu - www.htmlgoodies.com HTML Goodies: Beyond HTML: DHTML/Layers: Drop-Down Menu said she wanted to know how to do the drop-down menus <STYLE TYPE="text/css"> #menu1 { display
Forms : Drop Down Menu - HTML Tutorial T he advantage of a drop-down menu, compared to radio buttons or check boxes, is HTML: JAVASCRIPT: CSS: FLASH: JAVA APPLETS
Incredible Drop Down Menu Solution With CSS Only | AEXT.NET Id hardly call this an Incredible Drop Down Menu Solution this method of HTML/CSS drop downs has been around for years now. Also, Id recommend using
CSS Drop Down Menu in IE7 - HTML / CSS answers CSS Drop Down Menu in IE7. Ask HTML / CSS questions and get answers from our community of HTML / CSS experts and professionals on BYTES.
Drop Down Menu CSS || CSS Menu Maker Drop Down Menus || Generate and Downloads Professionally designed drop down menus
OpenCube: Professional Site Navigation Software Visually design and publish advanced CSS drop down menus, trees, and scrollers.
OpenCube: Professional Site Navigation Software Visually design and publish advanced CSS drop down menus, trees, and scrollers.
Forms : Drop Down Menu - HTML Tutorial T he advantage of a drop-down menu, compared to radio buttons or check boxes, is HTML: JAVASCRIPT: CSS: FLASH: JAVA APPLETS
MENU SAMPLES
XP Style Olive - Image ButtonTabs Style 4 - Icons Buttons
Botones Enter Gif Tabs Style 7 - Button Menu
Vista Style 9 - Toolbar Buttons
XP Style Metallic - Web Design Graphics
Vista Style 5 - Animated Buttons
Vista Style 6 - Buttons Graphics
Html Codes For Drop Down Menus
Vista Style 7 - Homepage Buttons

















