WEB BUTTONS HOW TO'S
 How To's
How To's 
 Javascript Tab Menu
Javascript Tab Menu Create A Menu In Html
Create A Menu In Html Html Codes Mouseover Drop Down Menue
Html Codes Mouseover Drop Down Menue Rounded Select Menu
Rounded Select Menu Joomla Dynamic Submenus
Joomla Dynamic Submenus Floating Dhtml Drop Down Menu Script
Floating Dhtml Drop Down Menu Script Collapse Side Menu
Collapse Side Menu Sample Free Horizondal Dropdown Menu Javascript
Sample Free Horizondal Dropdown Menu Javascript Free Dropdown Menus
Free Dropdown Menus Drop Down Menu With Target Html
Drop Down Menu With Target Html Hot To Create Drop Down Menus
Hot To Create Drop Down Menus Transparent Dropdown Menu Jquery
Transparent Dropdown Menu Jquery Menuitemtemplate
Menuitemtemplate How To Create Submenu In Java
How To Create Submenu In Java Free Html Drop Down Menu
Free Html Drop Down Menu Html Drop Down Links Menu
Html Drop Down Links Menu
 Features
Features Online Help
Online Help  FAQ
FAQ
QUICK HELP
CSS DROPDOWN MENU TUTORIALS
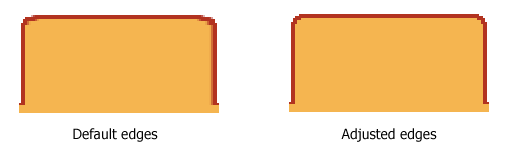
Press "Edit Properties..." button to edit button edges width. By default, when you add new button, its edges widths are set to 5. But if you will change preview button size to 100x50 or bigger, you will see that some image elements look "fuzzy" (left image on the picture below). It happened because the play buttons border is not within the edge area. Set both horizontal and vertical edges width to 10. You can see that the result looks much more precise now. Border is not resized because it is within the edge area now (right image on the picture above).

Click "Save theme" button to save theme changes. Click "Close" button.
DESCRIPTION
Easy to Use Codigos Java Script De Tipos De Letras
Professional Look-n-feel Dynamic Javascript Trees Ajax
Einfaches Tab Menu Css Dropdown Menu Tutorials Instant preview
RELATED
CSS CSS Chrome CSS Drop Down Menu Tutorial Chrome Menu is a CSS and JavaScript hybrid drop down menu. It's easy to configure and search engine friendly. The menu links is based on a list, while the drop down menus
CSS Express Pure CSS Drop-Down and Popup Menus by PVII Enter a search query: Enter a query to search our site. Note that you can use "*" and "?" as wildcards. Enclosing more than one word in double quotes ("CSS Layout") will
Mega Drop Down Menu w/ CSS & jQuery | Dropdown Menu | drop down Styling Foundation CSS. Since our drop down menu will be using absolute Wow, a great written tutorial mate. I will sure need this drop down menu on upcoming projects.
Tutorial: CSS Multilevel Dropdown Menu | Thesis Theme Tools This CSS-only Multilevel Dropdown Menu is completely IE compatible and will coexist with most plugins, especially JQuery plugins. It is a great addition to your Thesis
CSS Tutorials: CSS Lists, CSS Navigation Bar, CSS Menus CSS navigation menus tutorials - How to create CSS dropdown menus, flyout menus, CSS lists, CSS navigation bars, standards-based CSS, and more at CSS Resources
Son of Suckerfish Dropdowns | HTML Dog The CSS specs say that top, right, bottom and left Dropdowns article covered only single-level dropdown menus Tutorials. HTML Beginner; CSS Beginner; HTML Intermediate
38 jQuery And CSS Drop Down Multi Level Menu Solutions Here you'll find 38 mainly jquery and CSS based drop-down or just multi level menu tutorials with down loadable files and explanations as well.
CSS DropDown Menu Tutorial Page 2 Following on from the vertical tutorial, which I recommend you read first, if you haven't already, as it covers more of the Internet Explorer workarounds in depth.
CSS-based Dropdown TJKDesign.com | TJKDropDown Menu. There is a great ALA article that discusses CSS-based dropdown menus. It shows how
CSS Down Menus - Horizontal and Vertical Example of both horizontal and vertical CSS DropDown and Pop-Out Menus - leading to tutorial
CSS Menus - Horizontal CSS Menu with Dropdown and Popout Menus Horizontal CSS Menu with Dropdown and Popout Menus. Grab/Read the Basic Tutorial; Grab/Read the Advanced Tutorial (Tanfa) Grab/View the CSS in a text file
The No-Code Way to a Pure CSS Horizontal Drop-Down Menu with The No-Code Way to a Pure CSS Horizontal Drop-Down Menu with the side of the pure CSS drop-down menu. In this tutorial you will learn to create a Pure CSS Drop-Down
CSS Menu Tutorial - Horizontal and Vertical CSS Menus Positioning the Popout Menus and Dropdown Menus #menu li {position: relative CSS Menus Tutorial; Text Decoration; Text Transform; Preformatted Text; Tanfa CSS Design
CSS DropDown Menu Tutorial Page 2 Following on from the vertical tutorial, which I recommend you read first, if you haven't already, as it covers more of the Internet Explorer workarounds in depth.
Horizontal CSS Dropdown Menus Want to learn how? Heres a tutorial on creating easy CSS dropdown menus, and heres a second tutorial on creating special horizontal dropdowns.
CSS Tutorials: CSS Lists, CSS Navigation Bar, CSS Menus CSS navigation menus tutorials - How to create CSS dropdown menus, flyout menus, CSS lists, CSS navigation bars, standards-based CSS, and more at CSS Resources
Dynamic Drive DHTML Scripts- Chrome CSS Drop Down Menu IE5+: IE 5 and above; FF1+: Firefox 1.0+. NS6+ and FF beta are assumed as well. Opr7+: Opera 7 and above.
Pure CSS Dropdown Menu - CSS Tutorials | Dream.In.Code Pure CSS Dropdown menu: So you want to make those cool drop down menus without having to use javascript well heres how.
Dynamic Drive DHTML Scripts- Chrome CSS Drop Down Menu IE5+: IE 5 and above; FF1+: Firefox 1.0+. NS6+ and FF beta are assumed as well. Opr7+: Opera 7 and above.
CSS DropDown Menu Tutorial Page 2 Following on from the vertical tutorial, which I recommend you read first, if you haven't already, as it covers more of the Internet Explorer workarounds in depth.
Mega Drop Down Menu w/ CSS & jQuery | Dropdown Menu | drop down Styling Foundation CSS. Since our drop down menu will be using absolute Wow, a great written tutorial mate. I will sure need this drop down menu on upcoming projects.
CSS DropDown Menu Tutorial Page 2 Following on from the vertical tutorial, which I recommend you read first, if you haven't already, as it covers more of the Internet Explorer workarounds in depth.
A List Apart: Articles: Hybrid CSS Dropdowns This is not much different than any other CSS dropdown menu the hover is on the li element, so IE will choke due to its poor implementation of the :hover psuedo-class
CSS Menus - Horizontal CSS Menu with Dropdown and Popout Menus Horizontal CSS Menu with Dropdown and Popout Menus. Grab/Read the Basic Tutorial; Grab/Read the Advanced Tutorial (Tanfa) Grab/View the CSS in a text file
CSS-based Dropdown TJKDesign.com | TJKDropDown Menu. There is a great ALA article that discusses CSS-based dropdown menus. It shows how
Pure CSS Dropdown Menu - CSS Tutorials | Dream.In.Code Pure CSS Dropdown menu: So you want to make those cool drop down menus without having to use javascript well heres how.
CSS3 Dropdown Menu Feb 23. Tagged in: CSS Comments: Add. CSS3 Dropdown Menu. While I was coding the Notepad theme, Ive learned some new CSS3 features and now I would like to share it
CSS3 Dropdown Menu Feb 23. Tagged in: CSS Comments: Add. CSS3 Dropdown Menu. While I was coding the Notepad theme, Ive learned some new CSS3 features and now I would like to share it
A List Apart: Articles: Drop-Down Menus, Horizontal Style Anyone who has created drop-down menus will be familiar with the large quantities of scripting such menus typically require. But, using structured HTML and simple CSS, it
PVII CSS Express Menu css express drop-down menus
MENU SAMPLES
XP Style Olive - Image ButtonVista Style 6 - Buttons Graphics
Creating A Vertical Menu With Css XP Style Metallic - Web Design Graphics
Tabs Style 4 - Icons Buttons
Vista Style 9 - Toolbar Buttons
Common Style 1 - CSS Button
Vista Style 4 - 3d Buttons
Css Mouse Over Menu
Tabs Style 5 - Web Page Buttons