Bootstrap Progress bar Panel
Overview
We know pretty well this specific clear horizontal component being certainly featured clear at first and becoming loaded with a dynamic color bit by bit while an procedure, a download of a data or basically any kind of action is being actually completed bit by bit-- we see it regularly on our devices therefore the message it delivers grew into really natural to obtain-- something gets accomplished and now it's finished at this specific amount of percent or else assuming that you would prefer considering the clear area of the glass-- there is this much left before finishing . Yet another plus is that the notification it gives does not come across any kind of foreign language barrier since it clean visuals and so when comes time for showcasing the level of our different capabilities, or else the progress or even various parts of a project or generally anything having a full and not so much parts it is really awesome we have the ability to have this sort of visual component put right into our webpages in a fast and uncomplicated way.
What's updated?
Within the most recent fourth version of the most prominent mobile friendly framework this acquires even speedier and much easier along with simply a single tag element and also there are a number of modifications available which in turn are done with simply just selecting the proper classes. What is really brand new here is since the Bootstrap 4 cancels the IE9 support we can now have entire advantage of the capabilities of HTML5 and as an alternative to developing the outer so called void container with a
<div><div><progress>Primary features
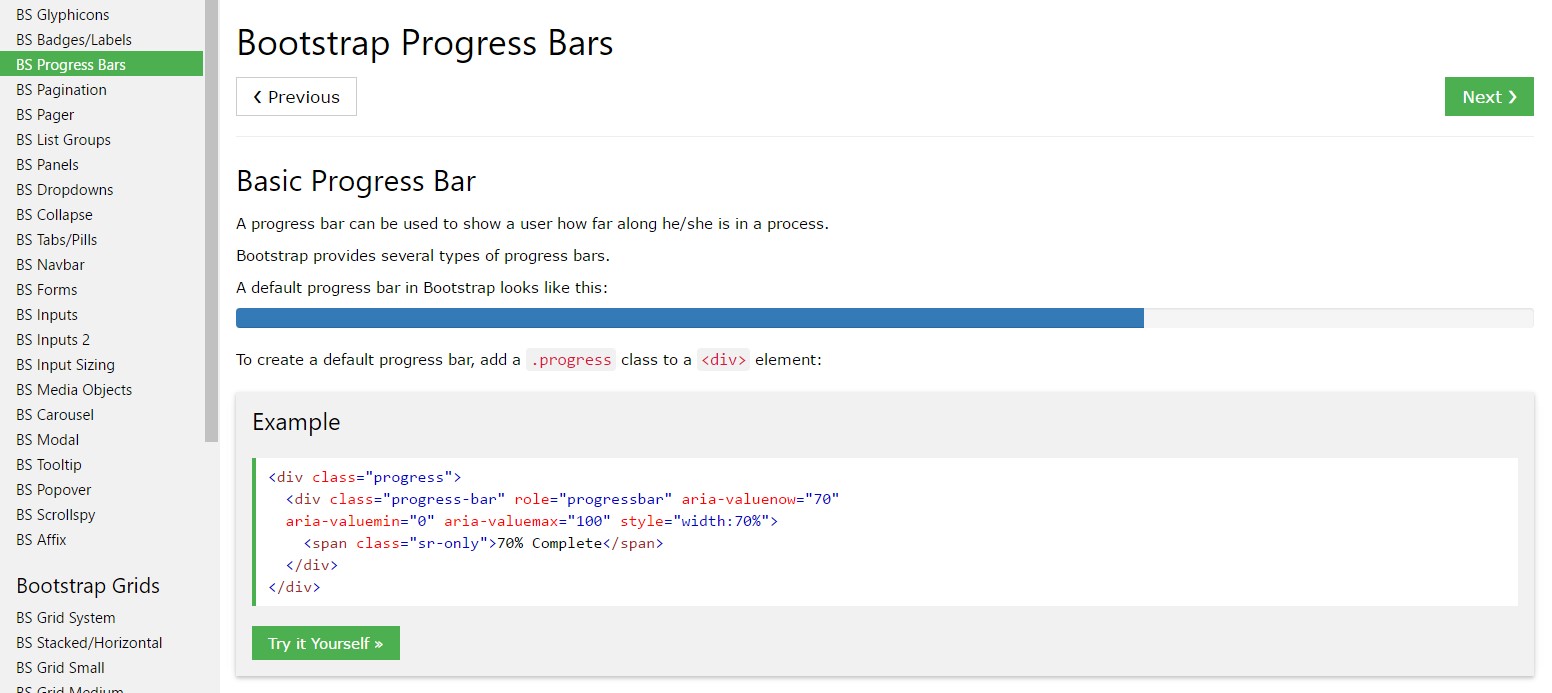
To start simply just produce a
<progress>.progressvalue = " ~ the amount you have progressed so far ~ "max = " ~ the overall amount ~ "maxvalueAnd so currently since we know ways it performs let us notice ways to make it look more effective designating certain colors and effects . First off-- we can surely work with the contextual classes mixed with the
.progress-.progress-warning , .progress-info<progress>.progress-bar-striped.progress-bar-animatedAnd finally if you need to obtain older browser compatibility you can use two
<div>.progressstyle = " width:23%; "And at last in case you have to attain older browser compatibility you can certainly apply two
<div>.progressstyle = " width:23%; "Recommendations and instances
Tips on how to use the Bootstrap Progress bar Example:
Bootstrap Progress bar Jquery elements are developed with two HTML elements, some CSS to establish the size, and also a few attributes.
We employ the
.progressWe use the inner
.progress-barThe
.progress-barThe
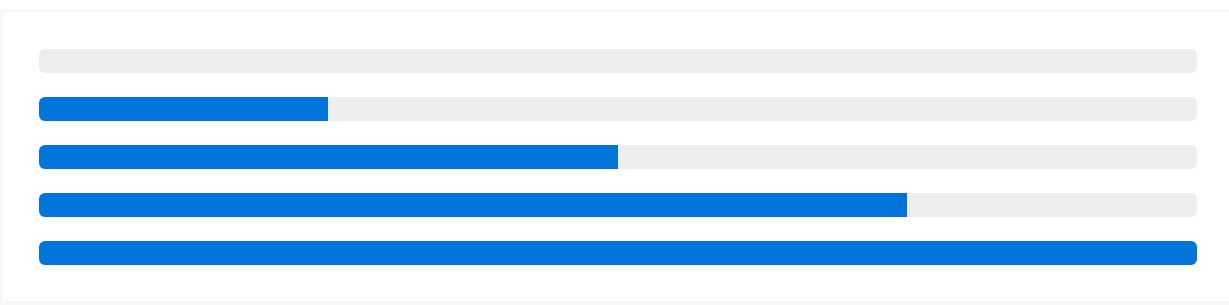
.progress-barroleariaPut that all with each other, and you get the following good examples.
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
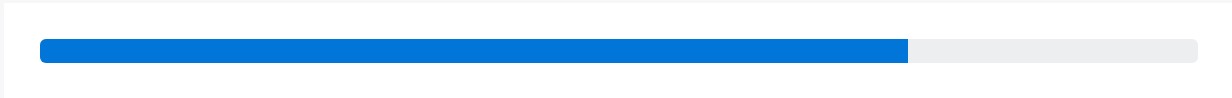
</div>Bootstrap supplies a number of utilities for setting up width. Depending upon your demands, these can help with swiftly constructing progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Customing
Customize the appearance of your progress bars using custom-made CSS, background utilities, stripes, and even more.
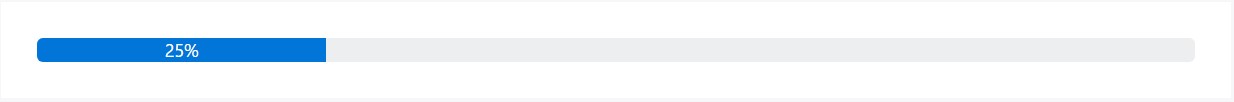
Labels
Bring in labels to your progress bars via placing text message with the
.progress-bar
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We only set a
height.progress-bar.progress
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Utilize background utility classes to alter the appearance of special progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Several bars
If you require, feature numerous progress bars in a progress element .

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Striped
Provide
.progress-bar-striped.progress-bar
<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
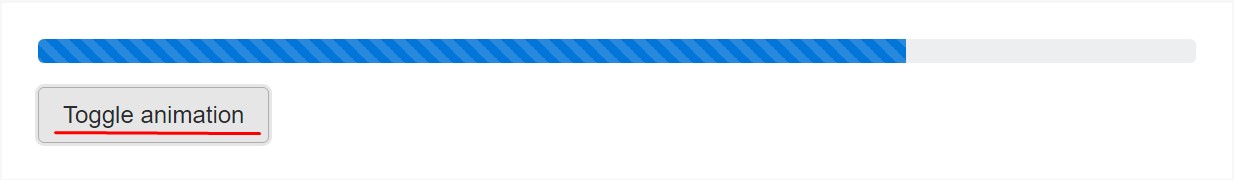
</div>Animated stripes
The striped gradient is able to also be animated. Provide
.progress-bar-animated.progress-barAnimated progress bars don't operate in Opera 12-- considering that they don't help CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Conclusions
So generally that's the manner you can certainly demonstrate your status in basically quick and colorful progress bar features with Bootstrap 4-- now all you need is certain works in progress in order to get them showcased.
Review several youtube video information relating to Bootstrap progress bar:
Related topics:
Bootstrap progress bar official records

Bootstrap progress bar article

How to animate a progress bar in Bootstrap 4?