Bootstrap Grid Template
Intro
Bootstrap incorporates a highly effective mobile-first flexbox grid solution for setting up formats of any shapes and proportions . It is simply based on a 12 column layout and possesses multiple tiers, one for every media query variation. You are able to work with it using Sass mixins or of the predefined classes.
The absolute most essential component of the Bootstrap framework letting us to create responsive web pages interactively enhancing if you want to regularly suit the width of the screen they get featured on yet looking wonderfully is the so called grid structure. The things it basically works on is presenting us the feature of designing tricky designs integrating row and a specific number of column elements stored inside it. Just imagine that the viewable size of the display screen is departed in twelve identical components vertically.
The ways to apply the Bootstrap grid:
Bootstrap Grid HTML works with a variety of rows, containers, and columns to style and fix material. It's set up having flexbox and is fully responsive. Listed below is an example and an in-depth review ways in which the grid integrates.
The above sample designs three equal-width columns on small, medium, big, and also extra large size devices employing our predefined grid classes. All those columns are concentered in the page along with the parent
.containerHere is simply the particular way it operates:
- Containers present a solution to focus your internet site's contents. Employ
.container.container-fluid- Rows are horizontal sets of columns which make certain your columns are definitely lined up effectively. We utilize the negative margin method for
.row- Material ought to be inserted in columns, and also only columns may be immediate children of rows.
- Thanks to flexbox, grid columns with no a fixed width is going to automatically design having identical widths. As an example, four instances of
.col-sm- Column classes reveal the amount of columns you want to employ removed from the possible 12 per row. { In this way, assuming that you desire three equal-width columns, you have the ability to work with
.col-sm-4- Column
widths- Columns have horizontal
paddingmarginpadding.no-gutters.row- There are 5 grid tiers, one for each responsive breakpoint: all breakpoints (extra small-sized), small, standard, big, and extra large size.
- Grid tiers are based upon minimal widths, indicating they relate to that one tier and all those above it (e.g.,
.col-sm-4- You are able to utilize predefined grid classes or Sass mixins for extra semantic markup.
Understand the issues and failures about flexbox, such as the lack of ability to use certain HTML elements as flex containers.
Appears to be fantastic? Excellent, why don't we move on to seeing everything during an example. ( learn more here)
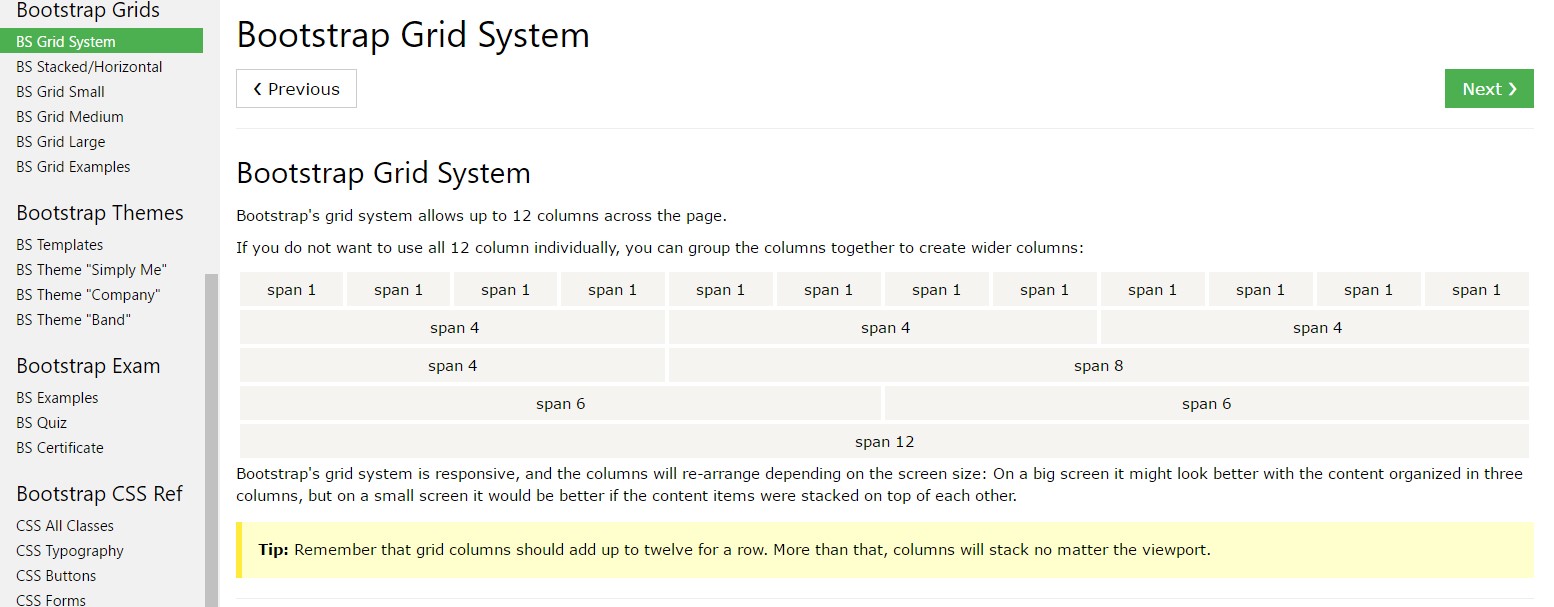
Bootstrap Grid System capabilities
Basically the column classes are simply something like that
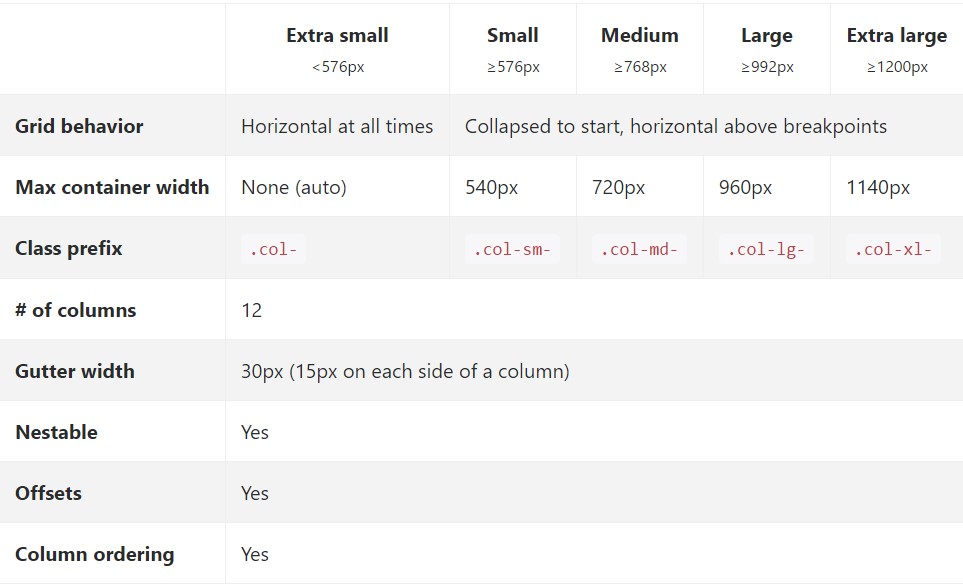
.col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~.col-When it comes to the Bootstrap Grid Tutorial scales-- all the attainable sizes of the viewport ( or else the visible location on the display) have been split up to five selections as follows:
Extra small-- sizes under 544px or 34em (which happens to be the default measuring system in Bootstrap 4
.col-xs-*Small – 544px (34em) and over until 768px( 48em )
.col-sm-*Medium – 768px (48em ) and over until 992px ( 62em )
.col-md-*Large – 992px ( 62em ) and over until 1200px ( 75em )
.col-lg-*Extra large-- 1200px (75em) and whatever bigger than it
.col-xl-*While Bootstrap employs
emrempxFind out the way in which components of the Bootstrap grid system work all around multiple gadgets with a functional table.

The different and brand-new from Bootstrap 3 here is one additional width range-- 34em-- 48em being actually assigned to the
xsAll of the features designated using a particular viewport width and columns preserve its size in width with regard to this viewport plus all above it. Whenever the width of the display goes less than the defined viewport size the components pile over each other filling up all width of the view .
You have the ability to additionally appoint an offset to an element with a defined variety of columns in a specified display sizing and on top of this is done with the classes
.offset- ~ size ~ - ~ columns ~.offset-lg-3.col- ~ size ~-offset- ~ columns ~A several details to consider whenever constructing the markup-- the grids consisting of columns and rows really should be inserted into a
.container.container.container-fluidStraight descendants of the containers are the
.rowAuto layout columns
Employ breakpoint-specific column classes for equal-width columns. Add any range of unit-less classes for each breakpoint you require and every single column will definitely be the equivalent width.
Equivalent size
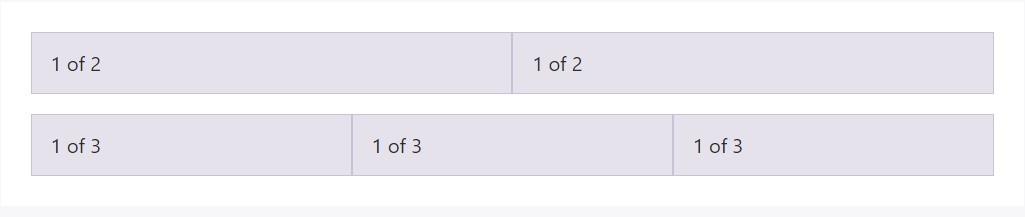
For instance, listed below are two grid styles that placed on every gadget and viewport, from
xs
<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Establishing one column size
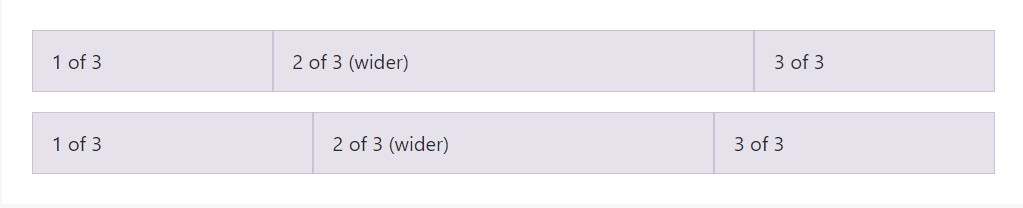
Auto-layout for the flexbox grid columns additionally means you are able to set up the width of one column and the others are going to promptly resize around it. You may possibly choose predefined grid classes ( just as indicated below), grid mixins, as well as inline widths. Take note that the other types of columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
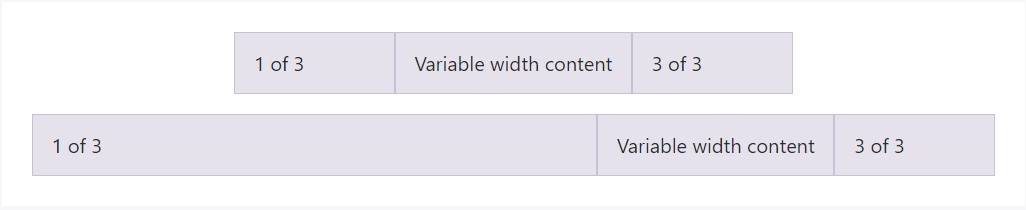
</div>Variable width material
Utilizing the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
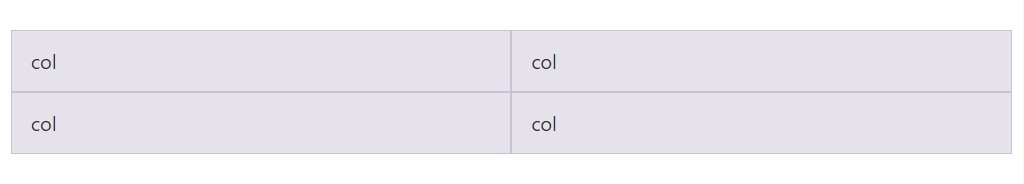
</div>Identical size multi-row
Set up equal-width columns that extend multiple rows by fitting a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Responsive classes
Bootstrap's grid features five tiers of predefined classes intended for building complex responsive layouts. Modify the size of your columns on extra small, small, medium, large, or perhaps extra large gadgets however you please.
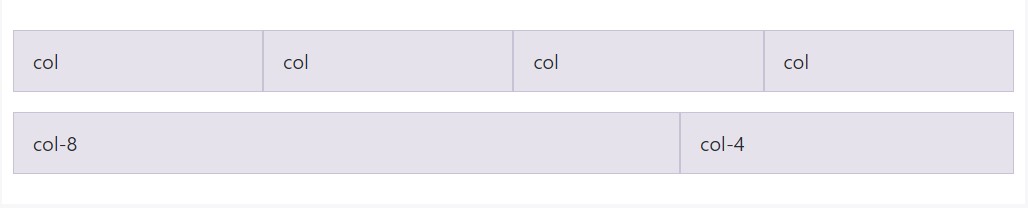
All breakpoints
Intended for grids which are the exact same from the smallest of devices to the largest, use the
.col.col-*.col
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
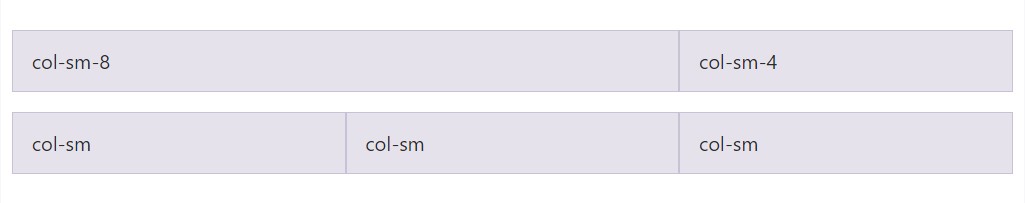
</div>Loaded to horizontal
Using a individual set of
.col-sm-*
<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
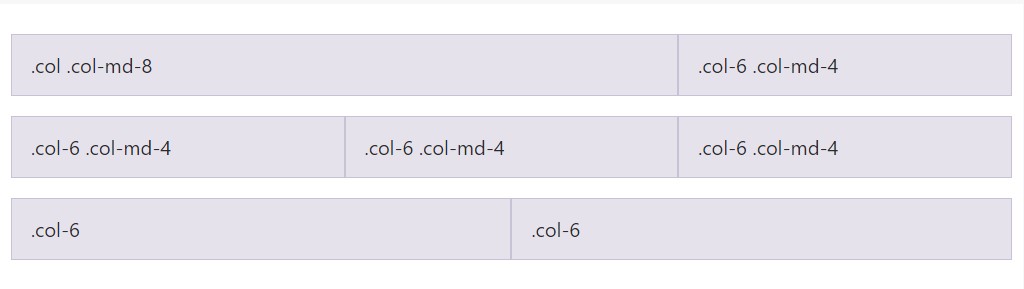
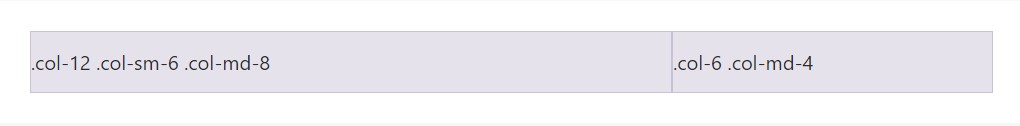
</div>Combine and fit
Really don't need your columns to just pile in a number of grid tiers? Apply a combination of separate classes for each tier as wanted. Observe the example below for a more effective idea of ways in which all of it acts.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>Positioning
Employ flexbox positioning utilities to vertically and horizontally fix columns. ( more hints)
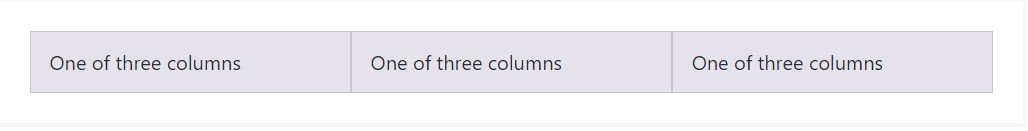
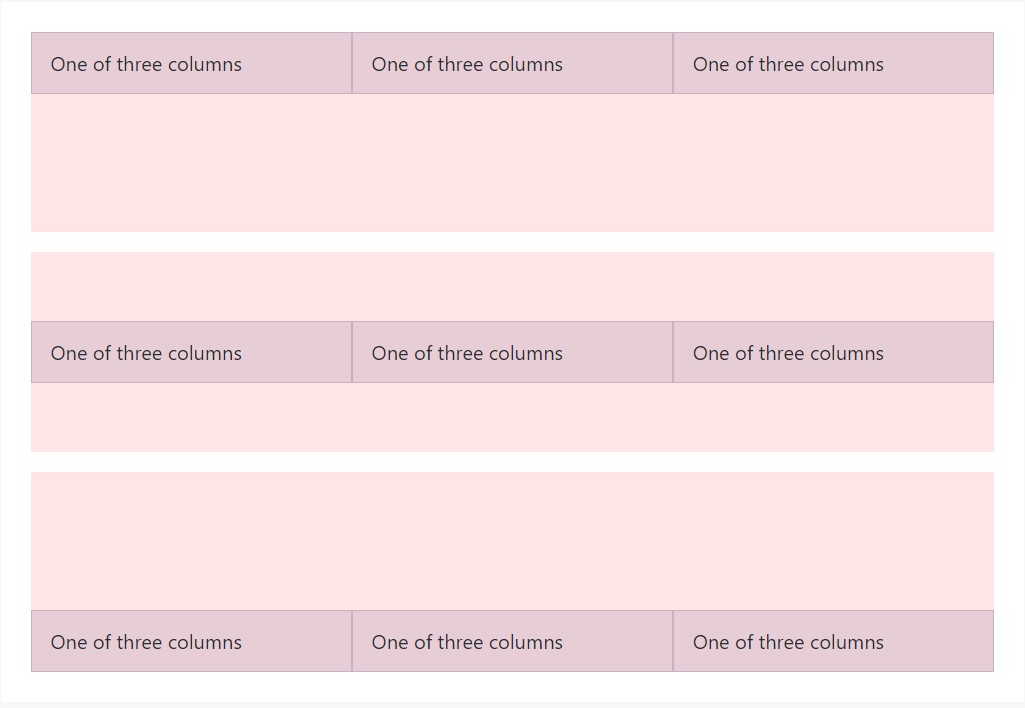
Vertical arrangement

<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
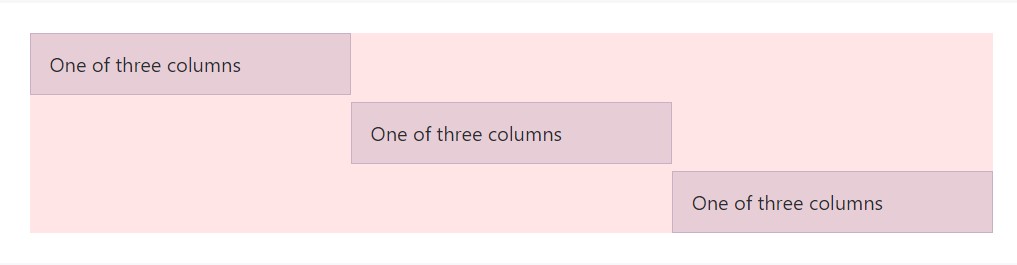
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
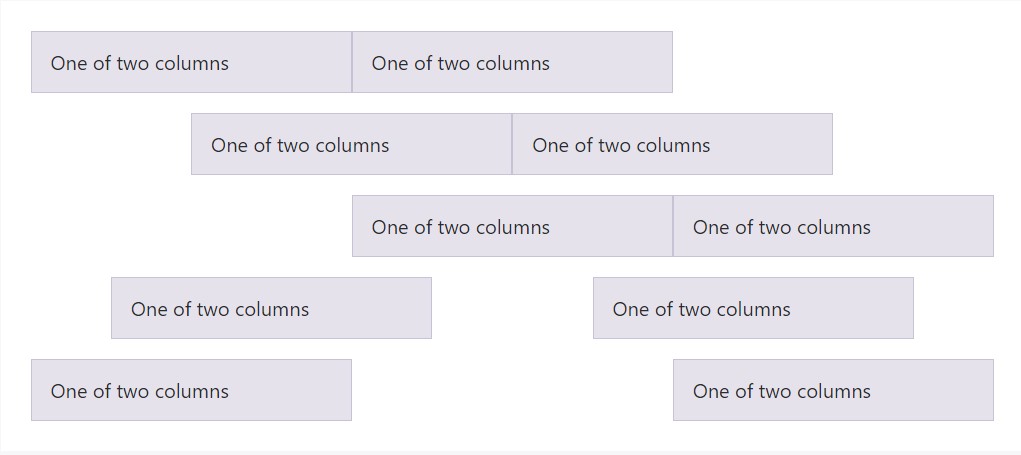
</div>Horizontal alignment

<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
</div>No gutters
The gutters within columns within our predefined grid classes can be removed with
.no-guttersmargin.rowpaddingHere is simply the source code for composing these kinds of designs. Bear in mind that column overrides are scoped to only the original children columns and are targeted via attribute selector. Even though this develops a more specified selector, column padding can easily still be extra customized with spacing utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
padding-left: 0;In practice, here's just how it displays. Take note you can surely continuously make use of this together with all various other predefined grid classes ( providing column widths, responsive tiers, reorders, and a lot more ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
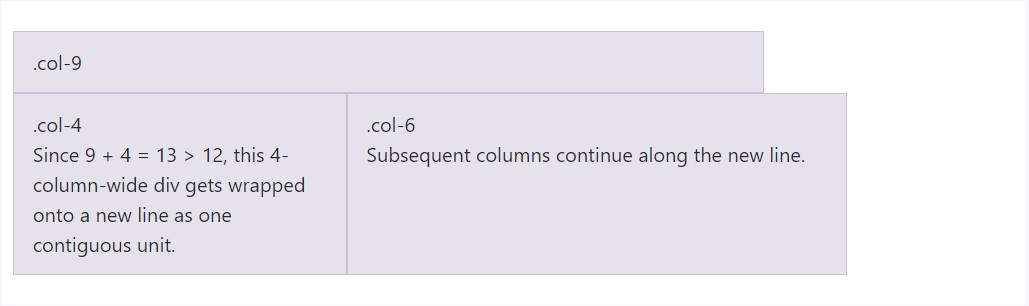
</div>Column covering
On the occasion that more than just 12 columns are inserted inside of a single row, each set of extra columns will, as being one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
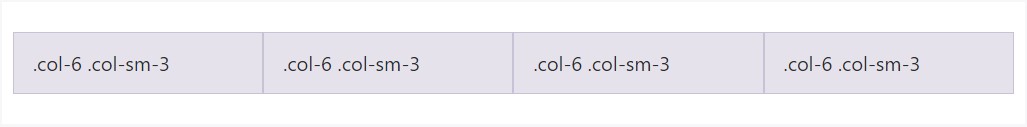
</div>Reseting of the columns
With the fistful of grid tiers easily available, you're bound to run into concerns where, at certain breakpoints, your columns do not clear quite correct as one is taller in comparison to the other. To take care of that, use a combo of a
.clearfix
<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
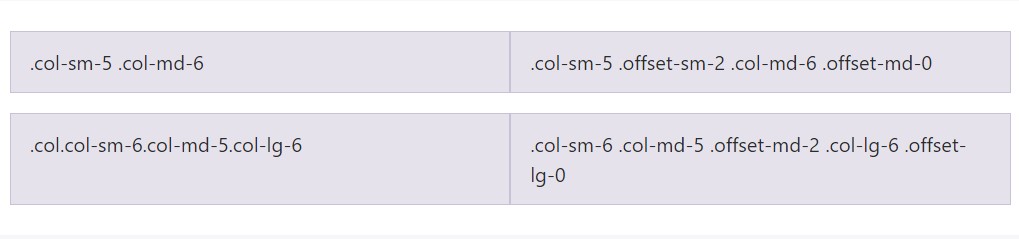
</div>Along with column clearing at responsive breakpoints, you may perhaps will want to reset offsets, pushes, and pulls. Notice this at work in the grid scenario.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
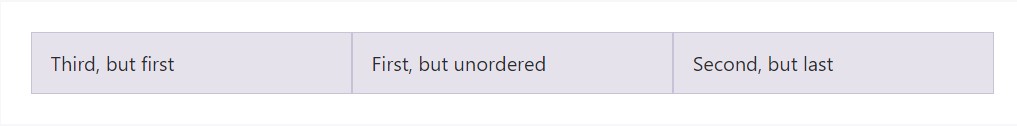
</div>Re-ordering
Flex order
Employ flexbox utilities for dealing with the visional ordination of your material.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
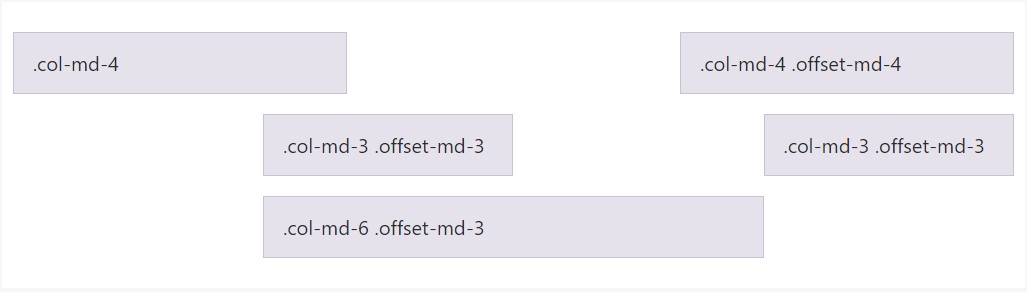
</div>Countering columns
Relocate columns to the right employing
.offset-md-**.offset-md-4.col-md-4
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
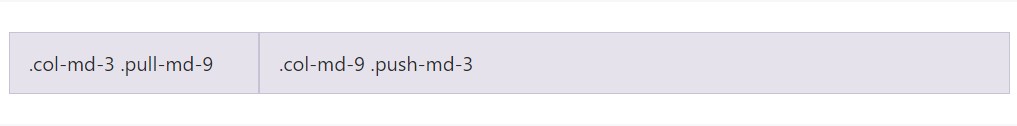
</div>Pushing and pulling
Effectively alter the order of our integrated grid columns with
.push-md-*.pull-md-*
<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
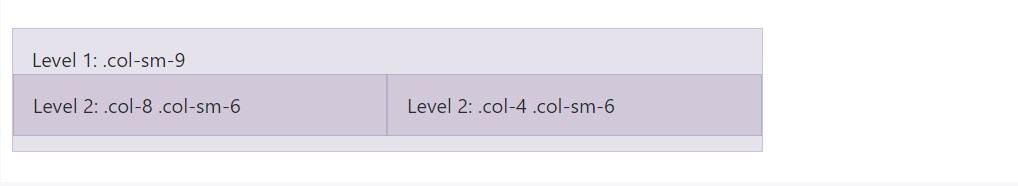
</div>Material positioning
To roost your content along with the default grid, provide a brand-new
.row.col-sm-*.col-sm-*
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Employing Bootstrap's source Sass information
The moment applying Bootstrap's origin Sass data, you have the possibility of using Sass mixins and variables to set up custom made, semantic, and responsive web page layouts. Our predefined grid classes utilize these exact same variables and mixins to present a whole collection of ready-to-use classes for quick responsive designs .
Opportunities
Maps and variables control the variety of columns, the gutter width, as well as the media query aspect. We utilize these to bring in the predefined grid classes detailed earlier, as well as for the custom mixins listed below.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are taken along with the grid variables to produce semantic CSS for specific grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);Example use
You have the ability to reshape the variables to your very own custom made values, or just apply the mixins having their default values. Here is simply an example of employing the default setups to produce a two-column design with a divide in between.
See it in action within this provided instance.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Individualizing the grid
Applying our built-in grid Sass maps and variables , it is definitely achievable to totally customise the predefined grid classes. Alter the quantity of tiers, the media query dimensions, and also the container widths-- and then recompile.
Columns and gutters
The amount of grid columns and their horizontal padding (aka, gutters) can possibly be changed by using Sass variables.
$grid-columns$grid-gutter-widthspadding-leftpadding-right$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Options of grids
Moving further the columns themselves, you may as well modify the amount of grid tiers. Assuming that you needed just three grid tiers, you 'd upgrade the
$ grid-breakpoints$ container-max-widths$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);Whenever creating any sort of changes to the Sass maps or variables , you'll have to save your developments and recompile. Doing this will definitely out a new set of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities are going to likewise be updated to employ the custom made breakpoints.
Final thoughts
These are practically the simple column grids in the framework. Working with special classes we have the ability to direct the specific components to span a specified quantity of columns depending on the real width in pixels of the visible space in which the web page gets demonstrated. And since there are simply a several classes determining the column width of the components rather than exploring everyone it is certainly more useful to try to realise precisely how they in fact get created-- it's really easy to remember knowning simply a handful of things in mind.
Review a few online video guide regarding Bootstrap grid
Related topics:
Bootstrap grid approved documentation

W3schools:Bootstrap grid guide

Bootstrap Grid column