Bootstrap Alert Styles
Introduction
The alerts are offered by all of these components you even don't remember as far as you extremely get to need them. They are put to use for giving prompt in time feedback for the user interacting with the website hopefully pointing his or hers focus to a specific course or evoking special actions.
The alerts are most frequently used along with forms to give the user a recommendation if a field has been filled in wrongly, which is the effective format expected or which is the condition of the submission once the submit button has been pressed.
As most of the elements in the Bootstrap framework the alerts also do have a nice predefined visual aspect and semantic classes which can be used according the particular scenario in which the Bootstrap Alert has been presented on screen. Considering that it's an alert notice it is necessary to get user's attention but still keep him in the zone of comfort nevertheless it might even be an error notification. ( check this out)
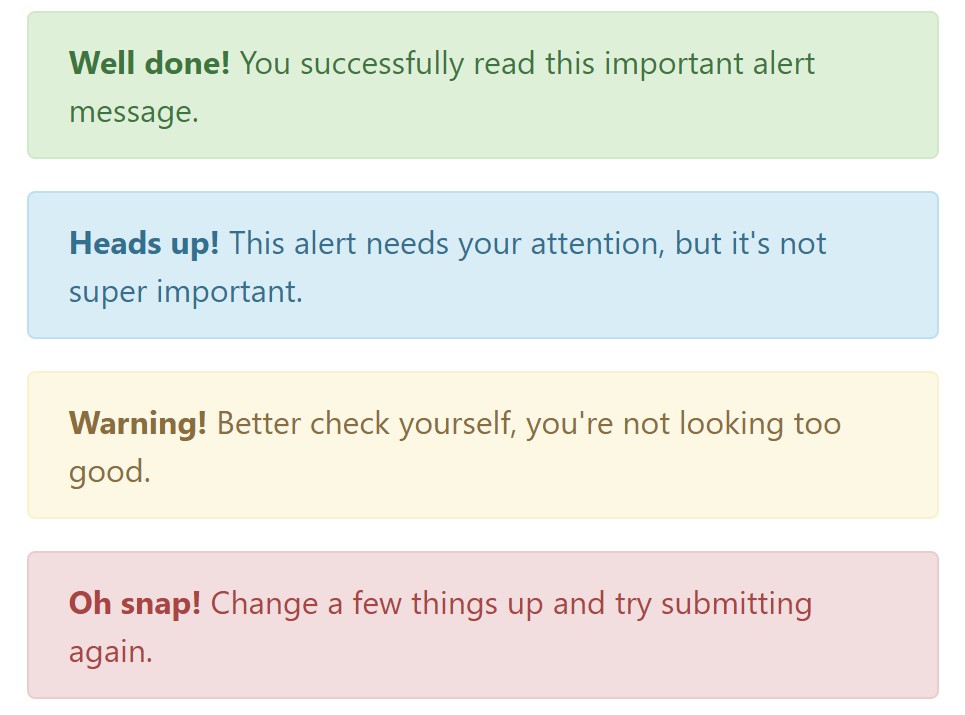
This gets achieved by use of gentle pastel color tones each being intuitively attached to the semantic of the message information like green for Success, Light Blue for basic details, Light yellow desiring for user's interest and Mild red pointing out there is in fact something wrong.
<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Colour of the url
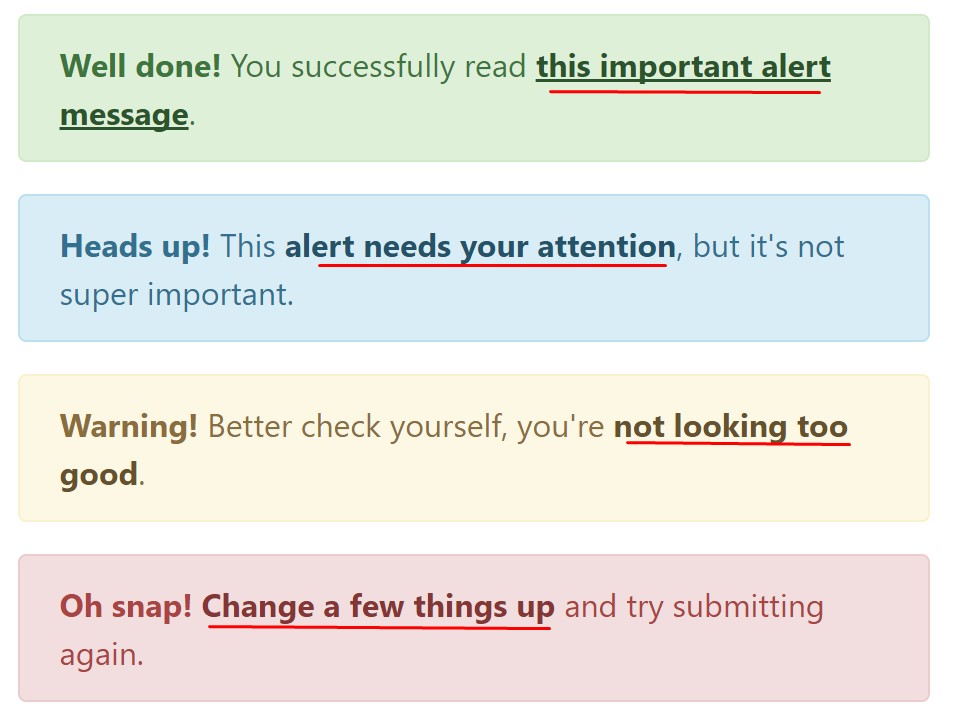
It might possibly not be seen at a glance but the font color tone itself is actually following this colour scheme too-- just the colours are much much darker so get unconsciously takened as dark but the truth is it's not exactly so.
Same works not only for the alert message in itself but at the same time for the web links included in it-- there are link classes taking out the outline and coloring the anchor elements in the proper color tone so they suit the overall alert text appearance.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>Extra related information for alerts
A thing to take note-- the color options bringing their clear meaning only for those who in fact get to notice them. It's a good thing to either make sure the visible text itself carries the meaning of the alert well enough or to eventually add some additional descriptions to only be seen by the screen readers in order to grant the page's accessibility.
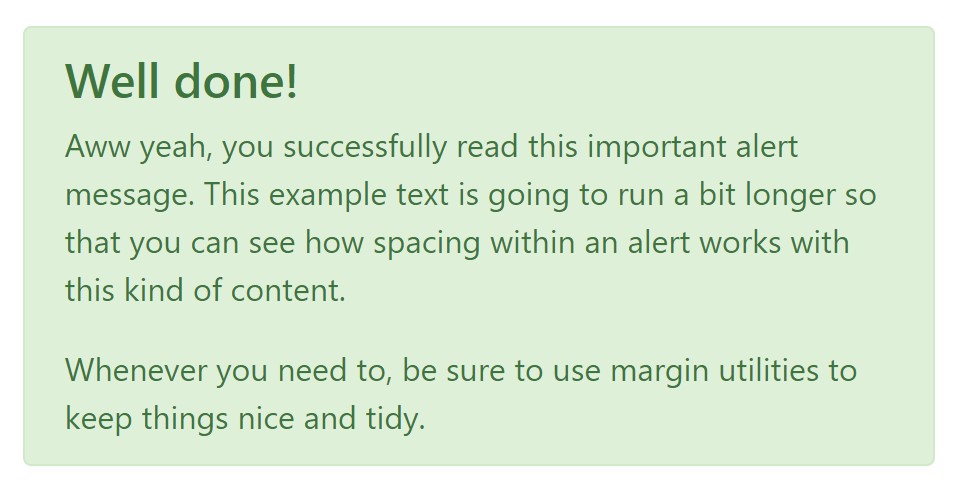
Besides links and simple HTML tags like strong as an example the alert elements in Bootstrap 4 can also contain Headings and paragraphs for the cases when you wish to display a bit longer information ( discover more here).

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
</div>Dismiss the alert
You can at the same time put in an X icon to dismiss the alert and incorporate a cool transition to it to once again make sure the visual comfort of the Bootstrap Alert Design visitors.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>Currently there are four types of contextual alert messages in Bootstrap 4 framework - they are named Success, Info, Warning and Danger. Do not let however their names to decrease the way you're working with them-- all of these are simply some color schemes and the way they will be actually implemented in your website is totally up to you and totally depends on the particular situation.
-- if the color scheme of your page utilizes the red as main color it might be quite appropriate to display the alert for successful form submission in red too using the predefined alert danger appearance in order to better blend with the page and save some time defining your own classes.
The predefined alert classes are just some consistent appearances and the responsibility for using them lays entirely on the designer's shoulders.
JavaScript activities of the Bootstrap Alert Example
Triggers
Enable removal of an alert via JavaScript
$(".alert").alert()Enable termination of an alert through JavaScript
Alternatively with information attributes on a button located in the alert, as displayed in this article
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Notice that closing an alert will take it out from the DOM.
Techniques
$().alert()$().alert('close')Events
Bootstrap's alert plugin introduces a handful of events for hooking in to alert functionality.
close.bs.alertclosed.bs.alertReview some on-line video tutorials regarding Bootstrap alerts
Linked topics:
Bootstrap alerts formal records

W3schools:Bootstrap alert tutorial

Bootstrap Alert Issue